astro-notion-blogの開発では、npm run devでローカルサーバーを起動し、ブラウザからhttp://localhost:3000を開くことで、開発用のブログページにアクセスすることができます。


アクセス時にページを生成するので割と重いのですが、ローカルでの変更が即座に反映され、見た目も同じなので、このままでも十分カスタマイズが可能です。ブラウザの開発者ツールを使えばスマートフォンサイトでの表示を確認することもできます。
しかし、たったの2画面で沢山ウィンドウを並べて作業をやるのが面倒になってきたので、iPhoneでこのローカルサーバーにアクセスできたら便利だと思い方法を探しました。
手段の捜索
Windows ローカルサーバー iPhone みたいな検索語句で調べまくりました。
ファイアウォールやプロキシの設定だのなんだのが出てきたんですが良く分からず、結局成功しませんでした。
WindowsのIPアドレスを調べ、同一ネットワークに接続しているiPhoneにIPアドレス:8000と打ち込めば接続できるというのはAstroのこれも同じなんですかね。
npm run devを実行した時に、ローカルサーバーのアドレス(http://localhost:3000)の下にNetwork: use --host to exposeというのが出ていたので、これが気になりバカ正直に
Local http://localhost:3000/
Network use --host to exposeで検索したところ、出てきた情報でうまくいきました。
BTW
npm run dev --hostdoesn't work.
npm run dev -- --hostworks.
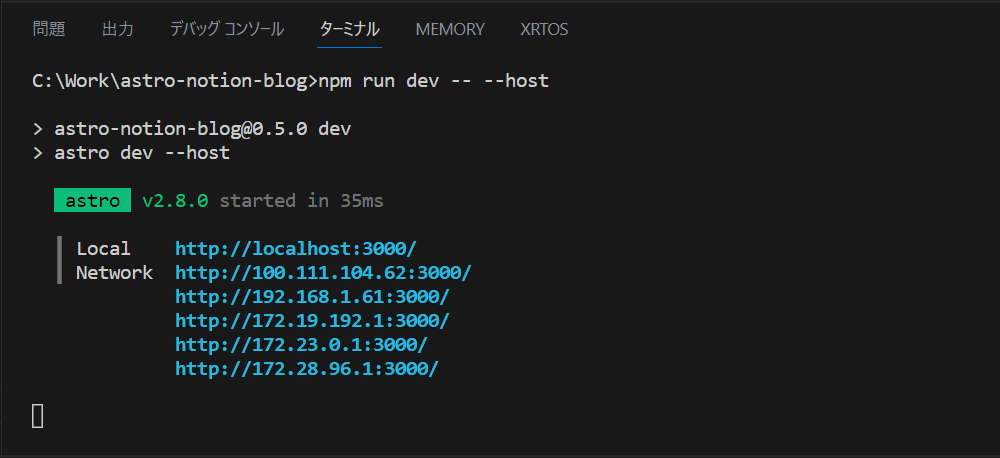
これです。つまり、npm run devではなくnpm run dev --hostでもなくnpm run dev -- --hostと入力してローカルサーバーを起動することで、同一ネットワークに接続している別の端末からもアクセス可能なリンクができます。

この場合は192.168.1.61:3000/のみiPhoneから接続できました。

Windowsのブラウザでページを表示した後、QRコードで共有する機能を使ってiPhoneに読ませるのが一番楽で早いのでおすすめです。