目次
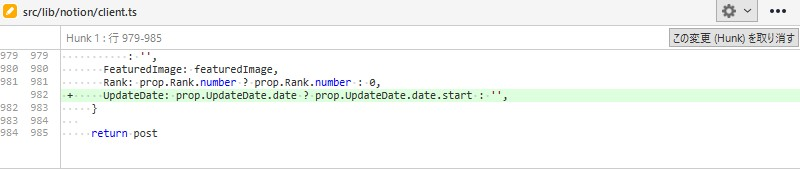
client.tsに追加
UpdateDate: prop.UpdateDate.date ? prop.UpdateDate.date.start : '',src\lib\notion\client.ts

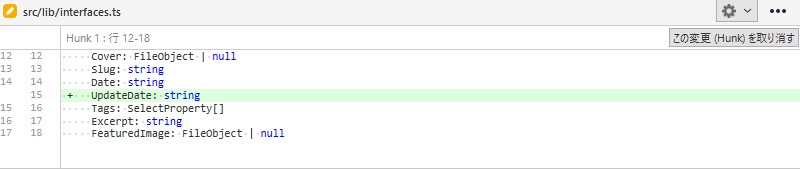
PostUpdateDate.astroの作成
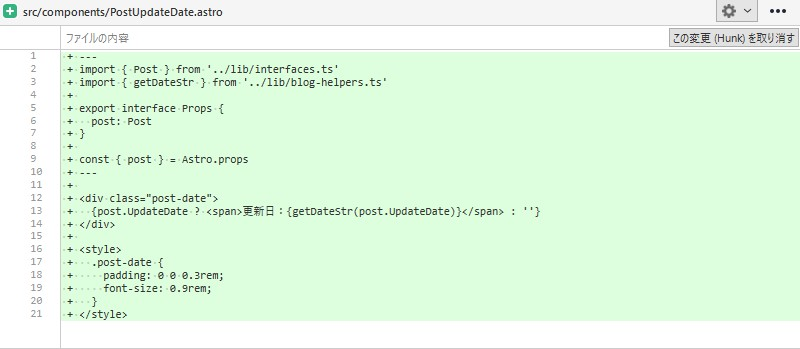
src\components\PostUpdateDate.astroを新規作成します。
---
import { Post } from '../lib/interfaces.ts'
import { getDateStr } from '../lib/blog-helpers.ts'
export interface Props {
post: Post
}
const { post } = Astro.props
---
<div class="post-date">
{post.UpdateDate ? <span>更新日:{getDateStr(post.UpdateDate)}</span> : ''}
</div>
<style>
.post-date {
margin-block: 0.3rem;
font-size: 0.9rem;
}
</style>src\components\PostUpdateDate.astro

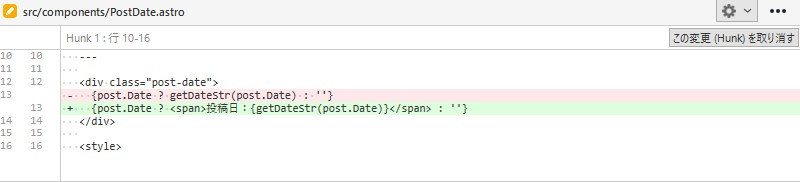
PostDate.astroの修正
{post.Date ? <span>投稿日:{getDateStr(post.Date)}</span> : ''}src\components\PostDate.astro

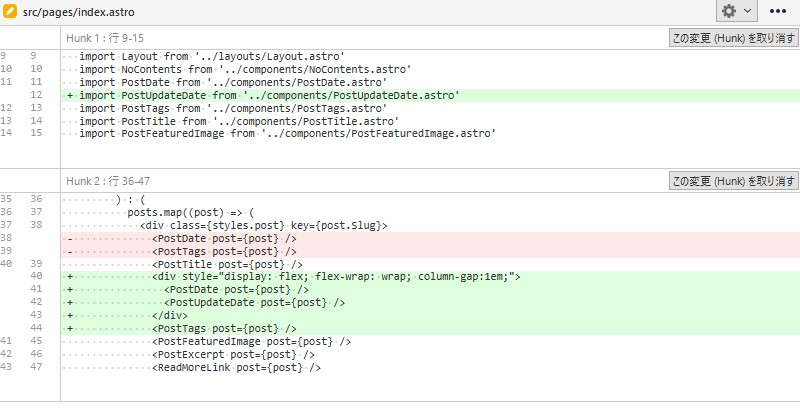
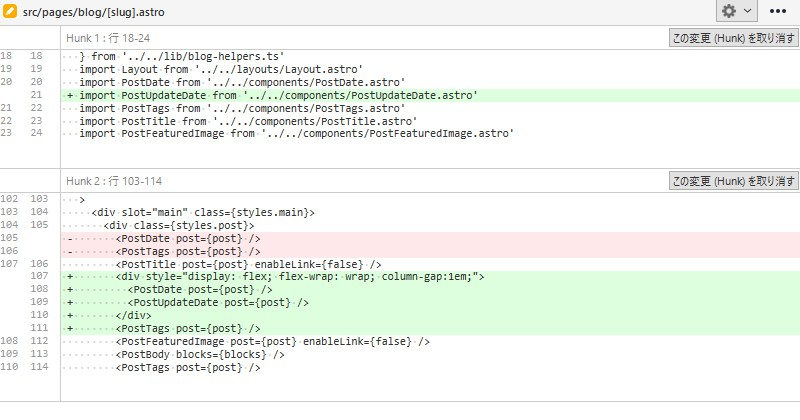
ページの修正

src\pages\index.astro

src\pages\blog\[slug].astro

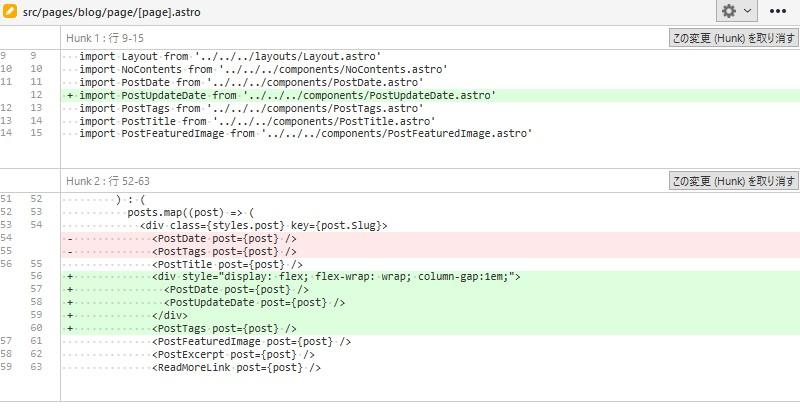
src\pages\blog\page\[page].astro

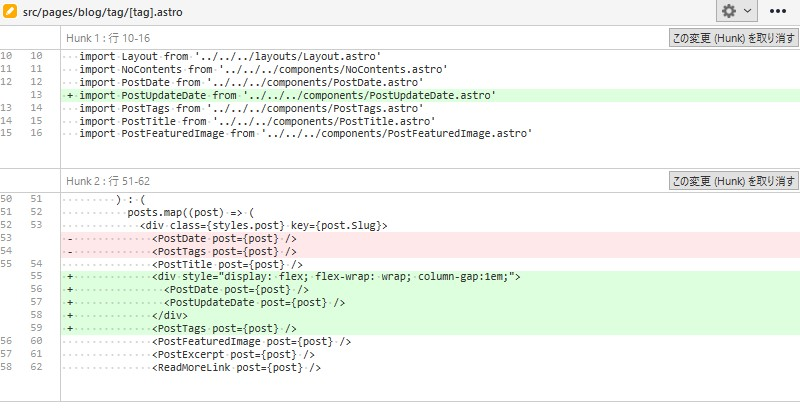
src\pages\blog\tag\[tag].astro

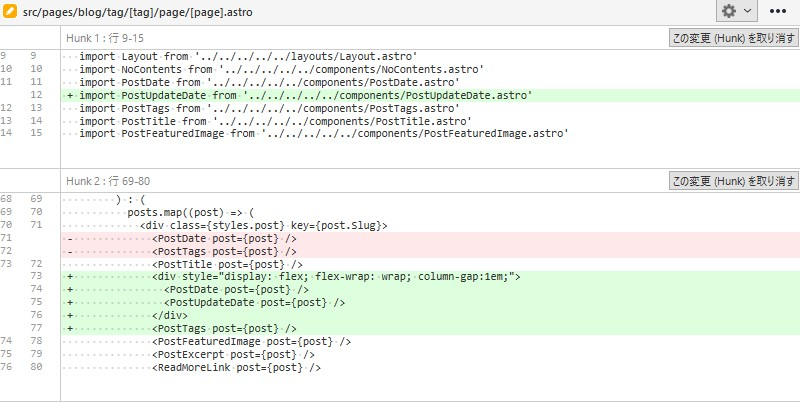
src\pages\blog\tag\[tag]\page\[page].astro

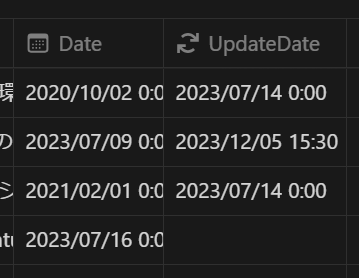
更新日が無いページは勝手に空になります。

ここまで小さくなることなんて無いとは思うんですが、一応レスポンシブ対応です。勝手に折り返されます。