目次
僕はastro-notion-blogで記事を書く際に、下書きの段階でもページの表示を開発環境でこまめに確認します。また、astro-notion-blogのカスタマイズ時には、表示の確認用のページ(記事としては公開していないもの)を開発環境から表示してチェックしたり、公開中の記事を表示して不具合がないか確認したりします。
このとき、Notion(のastro-notion-blog)のDBで”Published”のチェックボックスにチェックを入れることで、npm run devを実行したときにページが生成されるようになるのですが、Cloudflareの本番環境で既に公開している記事の”Published”を弄るのは戻し忘れが起こりそうで嫌ですし、表示確認用ページをCloudflareの本番環境で公開してしまうミスが起こる可能性もあります。
そこで、僕は以前から本番用のDBと下書き用のDBを別で作成し、astro-notion-blog APIに両方を紐づけ、環境変数のDATABASE_IDを都度切り替えることによって、本番用DBと下書き用DBを使い分けるということを行っていました。
裏技的な方法ですがこれがなかなか上手くいっており、そのうち小ネタとして記事にでもしようと考えていたのですが、最近は環境変数のDATABASE_IDを書き換えるのが面倒に感じるようになってきました。
astro-notion-blogをカスタマイズする→コードの理解が深まる→カスタマイズできる幅が広がる→以降ループ ということを繰り返した結果、Notion APIを扱うastro-notion-blogの根幹の方にも手を出せそうな感覚が芽生えてきたため、”Published”のチェックボックスに代わる、下書きを確認するためのチェックボックスをプロパティに追加するということに挑戦しました。
Notionにあるastro-notion-blogのDBには”DraftPreview”というプロパティをチェックボックスとして追加します。
astro-notion-blogには環境変数DRAFT_PREVIEWを追加し、これがtrueであれば”DraftPreview”にチェックが入っている記事を取得します。
ちなみに環境変数DRAFT_PREVIEWがtrueでないか存在しない場合は、”Published”にチェックが入っている記事で、Dateが今日以前のもの(投稿予定日を過ぎているもの)が取得されます(本来のfilterの処理)。
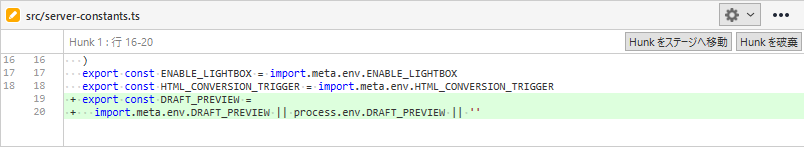
src\server-constants.tsを編集
これを末尾に追加します。
export const DRAFT_PREVIEW =
import.meta.env.DRAFT_PREVIEW || process.env.DRAFT_PREVIEW || ''
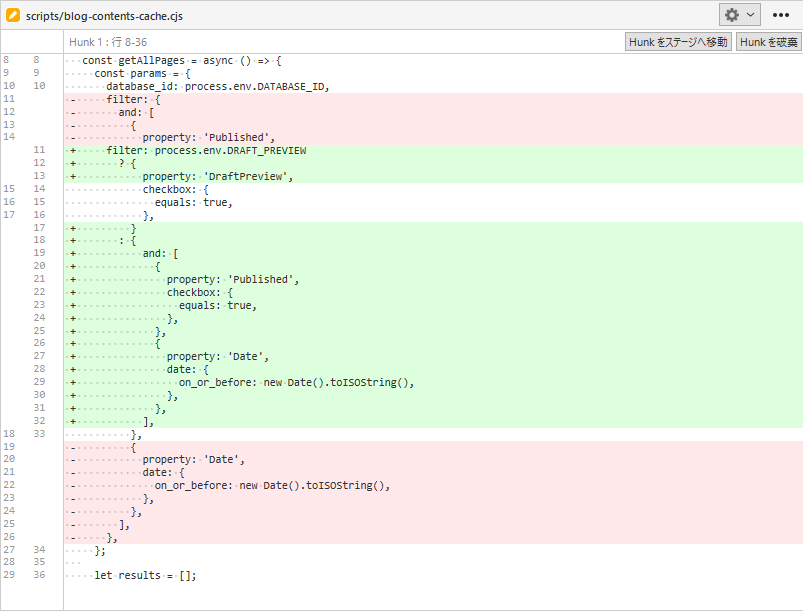
scripts\blog-contents-cache.cjsを編集

処理の分岐を追加します。
filter: {↑を↓に置き換えるだけなのですが、フォーマッタによってインデントが全体的に足されて見かけ上の修正範囲が広がりました。
filter: process.env.DRAFT_PREVIEW ? {
property: 'DraftPreview',
checkbox: {
equals: true,
},
} : { 修正後のparamsの塊全体
const params = {
database_id: process.env.DATABASE_ID,
filter: process.env.DRAFT_PREVIEW
? {
property: 'DraftPreview',
checkbox: {
equals: true,
},
}
: {
and: [
{
property: 'Published',
checkbox: {
equals: true,
},
},
{
property: 'Date',
date: {
on_or_before: new Date().toISOString(),
},
},
],
},
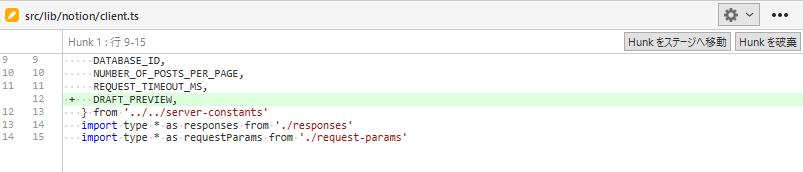
};src\lib\notion\client.tsを編集
DRAFT_PREVIEW,を冒頭のところに書き足して引っ張ってくるようにします。

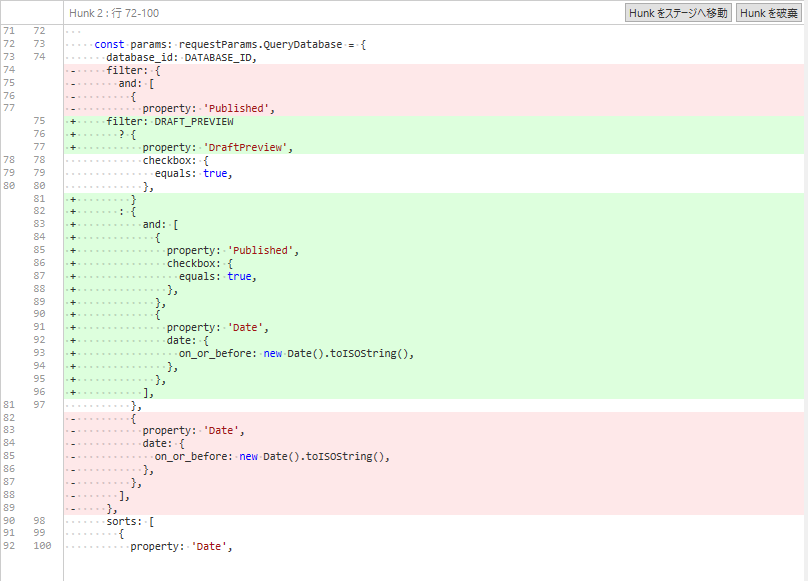
処理の分岐はblog-contents-cache.cjsとほぼ同じ内容(process.env.が外れるだけ)です。これもまた見かけ上の修正範囲が大きいです。

修正後のparamsの塊全体
const params: requestParams.QueryDatabase = {
database_id: DATABASE_ID,
filter: DRAFT_PREVIEW
? {
property: 'DraftPreview',
checkbox: {
equals: true,
},
}
: {
and: [
{
property: 'Published',
checkbox: {
equals: true,
},
},
{
property: 'Date',
date: {
on_or_before: new Date().toISOString(),
},
},
],
},
sorts: [
{
property: 'Date',
direction: 'descending',
},
],
page_size: 100,
}環境変数にDRAFT_PREVIEW=trueを追加
DRAFT_PREVIEW=trueを追加します。僕はdirenvと.envを使っているのでそれを書き加えます。
そうでなければターミナルにexport XXXXXXXというように環境変数を追加します。
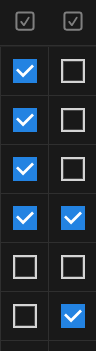
こんな風に使います。左が”Published”で右が”DraftPreview”のチェックボックスです。

”Date”プロパティが空欄の場合は”DraftPreview”にチェックが入っていても記事として表示はされません。”Date”が未来の日付である場合は問題なく表示できます。
下書きとして確認したい場合は仮でも良いので日付を入れてください。