目次
astro-notion-blogを始めてみたものの、学校の授業で習ったのはC言語(もどき)のみ、Arduino言語は趣味と卒研で使い込んだ程度。スプレッドシートとGASを組み合わせた計算ツールとScriptableのウィジェット作りでJavaScriptは触ってみたけどよく分からないまま動作している。こんな状態でCSSとかHTMLとか何も分かりません。カスタマイズの過程で勉強したいです。
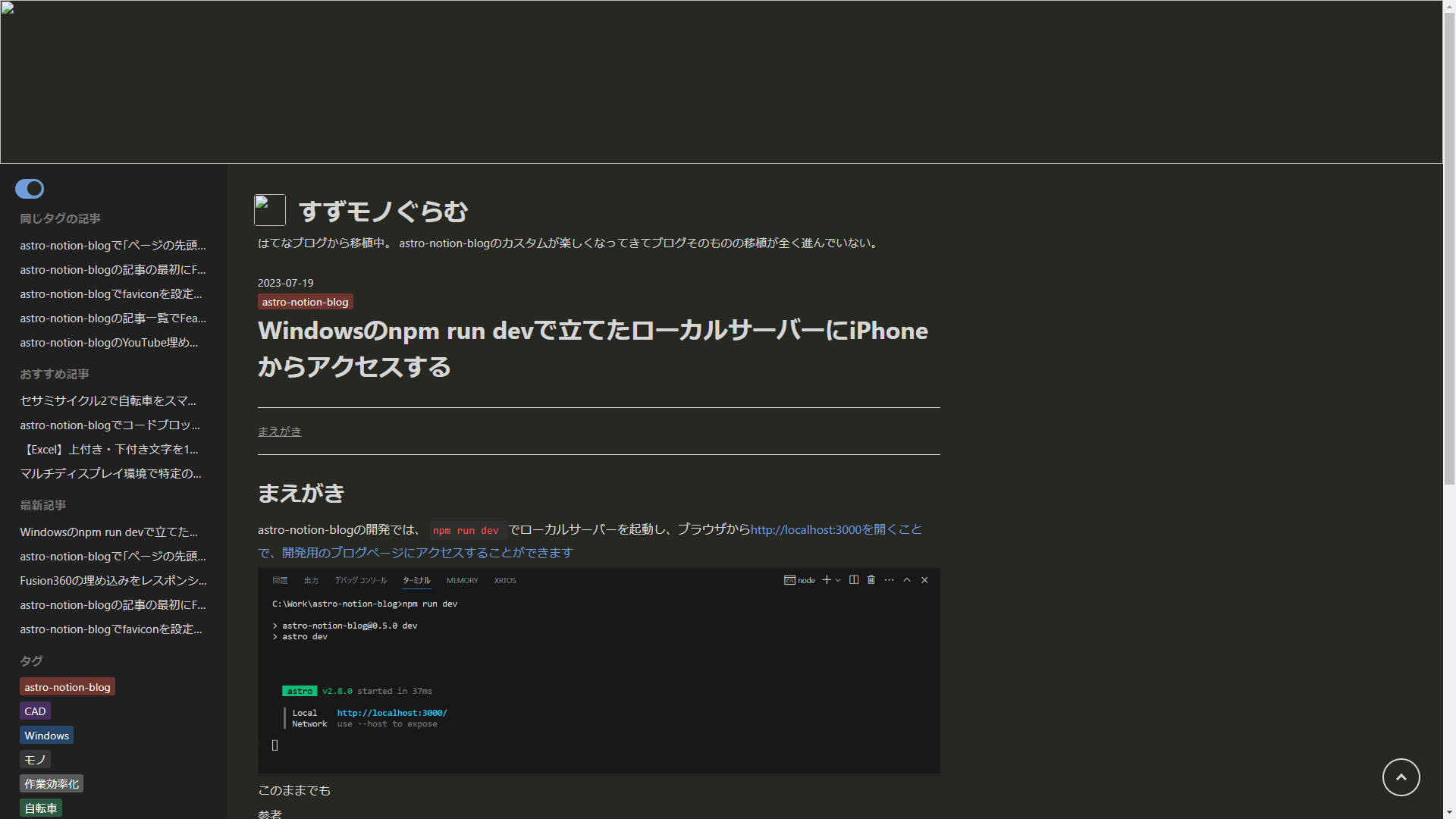
ターミナルでnpm run dev
ブラウザでhttp://localhost:3000を開く。
開発サーバーを停止するにはターミナルで Ctrl+Cを押す。
📄npm run devで立てたローカルサーバーにスマートフォンからアクセスする
astro-notion-blog\.envに書き込む。改行で足していく。
NOTION_API_SECRET=secret_xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
DATABASE_ID=xxxxxxxxxxxxxxxxxxxxxxxxxxxx
ENABLE_LIGHTBOX=true
HTML_CONVERSION_TRIGGER=htmlconv .gitignoreに.envと.env.productionが明記されているため、このファイルはGitHubにアップロードされない。
-
src\pages\index.astro:ホーム兼記事一覧の1ページ目 -
src\pages\blog\[slug].astro:各記事ページ -
src\pages\blog\page\[page].astro:記事一覧の2ページ目以降 -
src\pages\blog\tag\[tag].astro:タグごとの記事一覧の1ページ目 -
src\pages\blog\tag\[tag]\page\[page].astro:タグごとの記事一覧の2ページ目以降
固定ページ設定をしている場合
-
src\pages\index.astro:ホーム -
src\pages\blog\[slug].astro:各記事ページ -
src\pages\blog\page\index.astro:記事一覧の1ページ目 -
src\pages\blog\page\[page].astro:記事一覧の2ページ目以降 -
src\pages\blog\tag\[tag].astro:タグごとの記事一覧の1ページ目 -
src\pages\blog\tag\[tag]\page\[page].astro:タグごとの記事一覧の2ページ目以降
用語
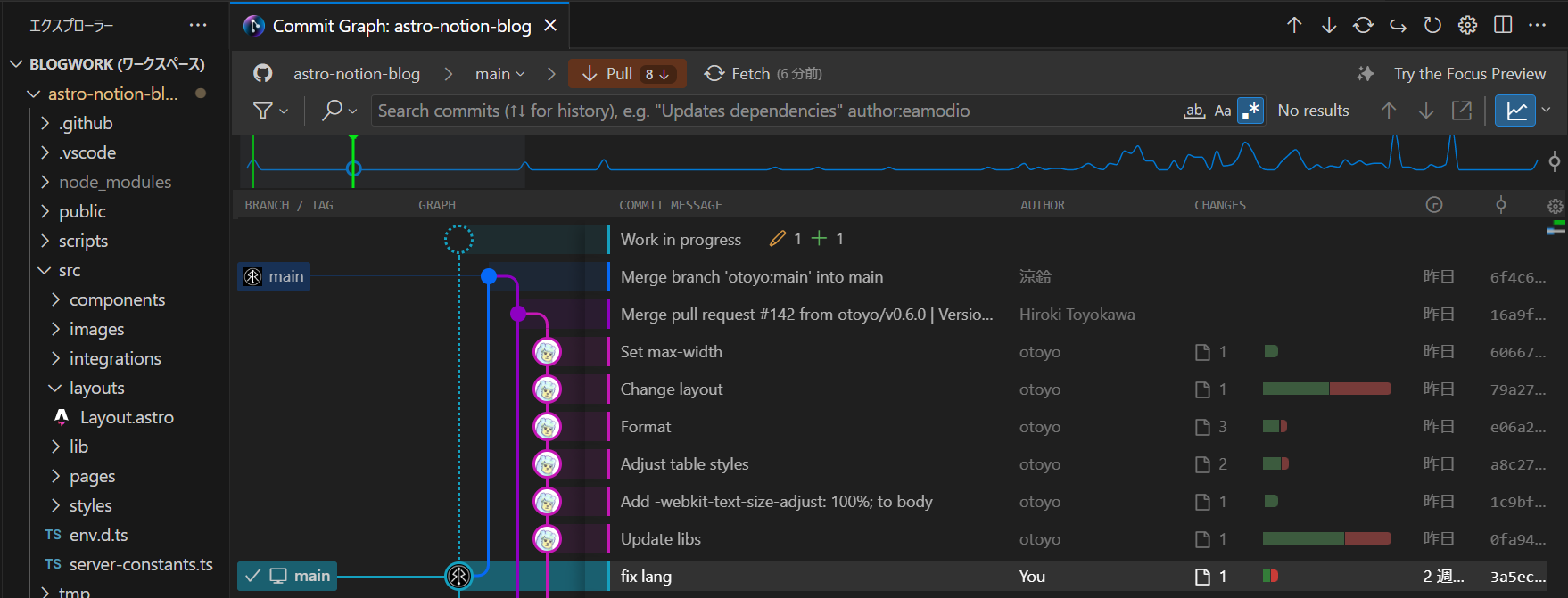
素人にはGitの概念が分からない問題
時間遡行及び平行世界への移動ができるゲームのデータ管理みたい?
| clone | リモートリポジトリからのダウンロード | サーバーからローカルにデータを複製 |
| commit | 変更の保存をコメント付きで行う | ゲームのセーブ(ローカル) |
| push | ローカルリポジトリでの変更内容をリモートリポジトリへアップロード | セーブデータをサーバに保存 |
| fetch | リモートリポジトリの変更履歴をローカルリポジトリに反映 | サーバのセーブデータの目録を取得 |
| pull | リモートリポジトリからローカルに反映されていない内容のみダウンロード | サーバのセーブデータを取得(変更点のみ) |
| branch | ファイルの変更履歴の繋がりを分岐 | 平行世界の作成 |
| merge | 分岐したブランチでの作業内容をメインのブランチに統合する | 平行世界からの物品や情報の持ち込み |
| pull request | マージ時のチェック依頼 | 物品や情報の持ち込みにおける検問 |
| conflict | マージ時の競合 | 平行世界との競合 |

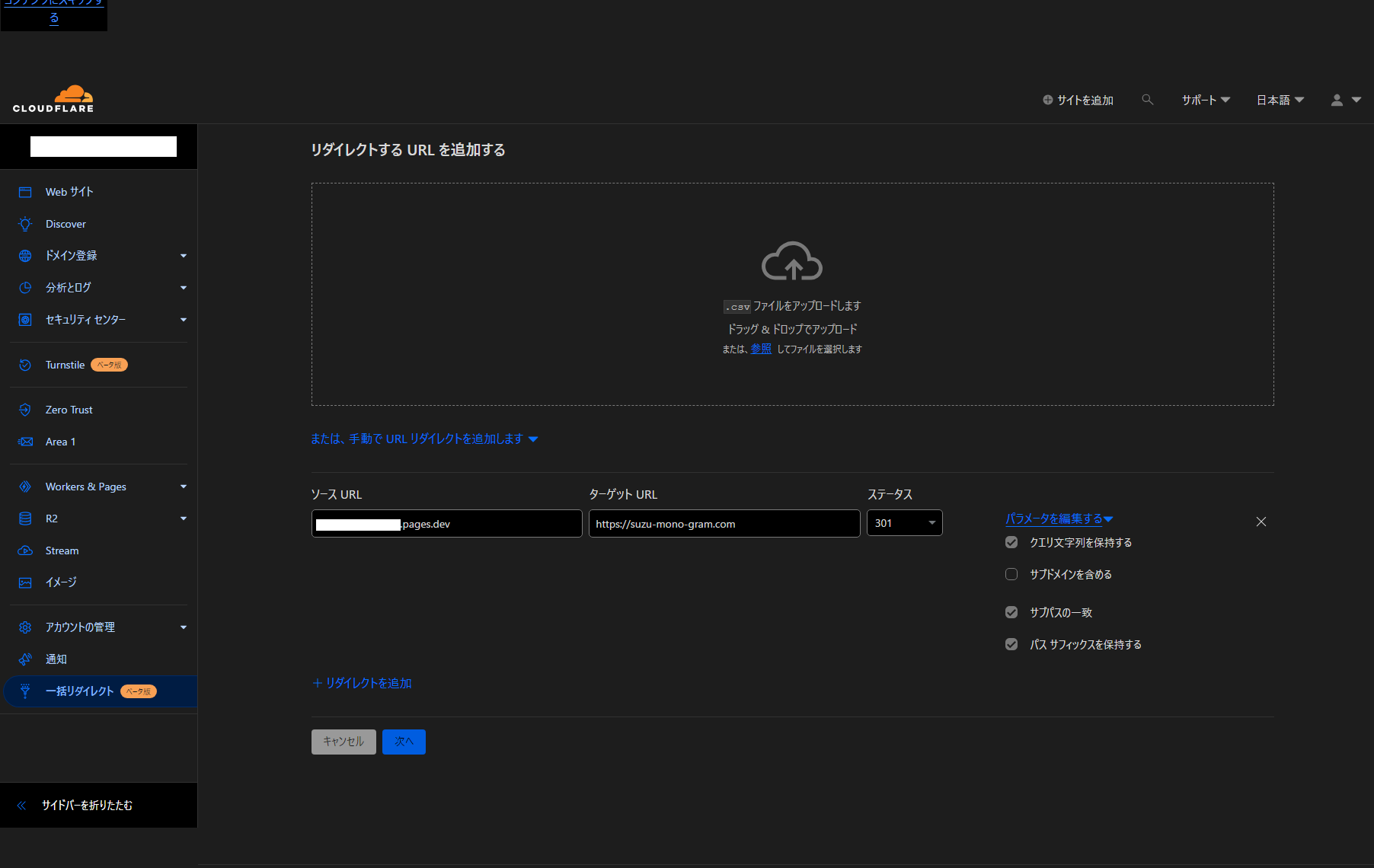
デフォルトOG画像の変更
public\にあるdefault-og-image.pngを上書きする。1200px × 630pxにしておいた。
このサイトでどう見えるか確認できる。複数アップロードして矢印キーで素早く見比べられるのは便利。
正方形表示にも対応するのはデザイン上難しい。
ダークモードに対応させる
src\components\Darkmode.astroを新規作成。このコードを丸ごと書き込み保存する。
src\layout\Layout.astroを編集する。
コンポーネントの読み込み 6行目付近に追加
---
import { PUBLIC_GA_TRACKING_ID, ENABLE_LIGHTBOX } from '../server-constants.ts'
import { getDatabase } from '../lib/notion/client.ts'
import { getNavLink, getStaticFilePath, filePath } from '../lib/blog-helpers.ts'
import '../styles/syntax-coloring.css'
import GoogleAnalytics from '../components/GoogleAnalytics.astro'---
import { PUBLIC_GA_TRACKING_ID, ENABLE_LIGHTBOX } from '../server-constants.ts'
import { getDatabase } from '../lib/notion/client.ts'
import { getNavLink, getStaticFilePath, filePath } from '../lib/blog-helpers.ts'
import '../styles/syntax-coloring.css'
import GoogleAnalytics from '../components/GoogleAnalytics.astro'
import Darkmode from '../components/Darkmode.astro'トグルボタンを設置する。サイドバーの場合は136行目付近
<aside>
<slot name="aside" />
</aside> <aside>
<Darkmode />
<slot name="aside" />
</aside>これでダークモード切り替えができるようになった。元の方のサイトでは、ダークモードON時に画像が若干暗くなる処理が入ってるように見えるけどこれとは別物らしい。
Darkmode.astroから色を変える。
:root.darkmode {
--bg: #191919;
--fg: #d5d5d5;
--accents-1: #864C1D;
--accents-2: #f26000;
--accents-3: #a5a5a5;;
}背景色・アクセントカラーを変更
:root.darkmode {
--bg: #272822;
--fg: #d5d5d5;
--accents-1: #864C1D;
--accents-2: #f26000;
--accents-3: #a5a5a5;;
}自動でつくシンタックスハイライトで紺色が絶望的に見づらい問題が生じたのでコードブロックの背景色も変更する。
/* --------------------
Code.astro
-------------------- */
.darkmode .code pre {
background: #272727 !important;
}
.darkmode .code pre code {
color: var(--fg);
background: #272727 !important;
}
.darkmode code {
background: #2F2F2D;
}
.darkmode .code > div {
background: #272727;
}
.darkmode .code button.copy {
background-color: rgba(227,226,224,0.2);
}/* --------------------
Code.astro
-------------------- */
.darkmode .code pre {
background: #555555 !important;
}
.darkmode .code pre code {
color: var(--fg);
background: #555555 !important;
}
.darkmode code {
background: #2F2F2D;
}
.darkmode .code > div {
background: #555555;
}
.darkmode .code button.copy {
background-color: rgba(227,226,224,0.2);
} コードブロックを白っぽくすることで多少マシになったけどそれでも酷い色になる。
Notion上ではプレーンテキスト扱いしても自動で色が付く。src\styles\syntax-coloring.cssに存在していない色もある。どうしたらいいんだ。
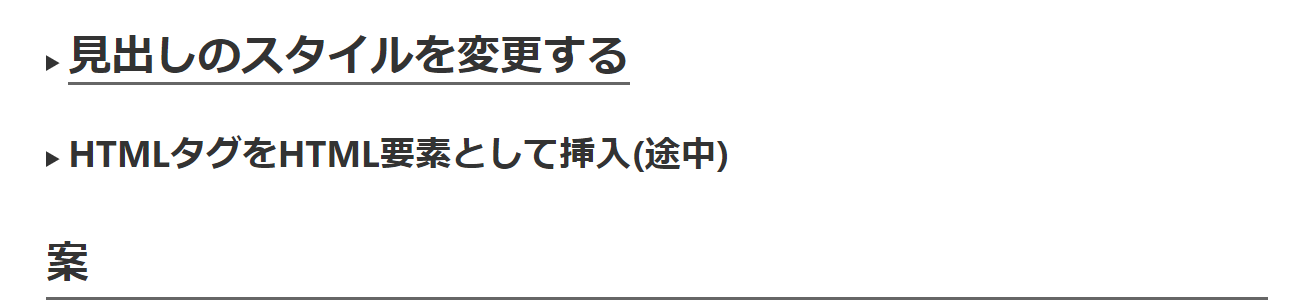
見出しのスタイルを変更する
(トグル見出しが連動して変な見た目になったので中止)
(トグル見出しが連動して変な見た目になったので中止)
参考
見出し1についてのコードブロックに見出し2のコードがくっついてるように見える
見出しのサイズはそのままにして、下線と横線を追加する。見出し3はノータッチ。
トグル見出しと見出しはどちらも同じスタイルを参照しているので纏めて変更ができる。
↑これが原因でやっぱやめ
src\layouts\notion-blocks\Heading1.astroとHeading2.astroを編集する。
見出し1 Heading1.astroの47行目から
h4 {
margin: 1.1em 0 0.3em;
color: var(--fg);
font-size: 1.8rem;
}h4 {
margin: 1.1em 0 0.3em;
color: var(--fg);
font-size: 1.8rem;
border-bottom: solid 2px #666;
margin-bottom: 1rem;
} #666のところをvar(--fg)に置き換えると白基調でもダークテーマでも文字色と同じになったが、見た目の違和感がすごかったので#666にした。どちらでも自然に見える灰色。

見出しのデザインは良くなったけど、トグル見出しだと入れ子構造にされてるから下線の長さが文字の長さだけになってしまって変な見た目になったのでやっぱりやめた。
ヘッダー画像にトップページのリンクを設定
(要らない気がしてやっぱやめた)
(要らない気がしてやっぱやめた)
astro-notion-blogのアップデートによって若干コードが変わっている。
src\layout\Layout.astroの80行目付近
<div class="container">
<header>
{
coverImageURL && (
<div class="cover">
<img src={coverImageURL} />
</div>
)
}
</header><div class="container">
<header>
<a href={getNavLink('/')}>
{
coverImageURL && (
<div class="cover">
<img src={coverImageURL} />
</div>
)
}
</a>
</header>ちゃんとリンクは貼られたけど、リンク貼るだけの中途半端な変更をするよりブログのレイアウトをもうちょっと思い通りにするのが先だと思ってやめた。
ローカルサーバーでアイコンとカバー画像が表示されるようにする
ローカルサーバーでページを見ると、Notion上のデータベースで設定したカスタムのカバー画像とアイコンが表示されない。


404エラーが出ている。
public\notion内には該当するフォルダもファイルも無かった。
そこで、public\notion内に、エラーで表示されているフォルダを作り、対象のファイルを収めたところ、表示されるようになった。