目次
弊学にはHPCクラスタを使って行うプログラミングの授業があります.
この授業ではTera Termでターミナルを操作しWinSCPでファイル転送を行うようにマニュアルに記載されているのですが,VSCodeでコード書いてWinSCPでファイルを転送しTera Termでコンパイル・実行なんて手順を何度も繰り返すなんてやらなくても気が狂いそうになります.
僕はそういうのが本当に無理なので,初回の課題よりも先にVSCodeのみで完結する環境の構築を行いました.
研究室のLANだけ繋がらないという謎の現象で沼りましたが,ようやく実現しました.(実は前期の最初にやって公開するつもりで2通りの記事は作ってあったのですが,あとは公開するだけという段階になって面倒になって放置していました)
色々試して2通りの方法を確立しました.
- SFTP拡張を用いたSFTP接続
- Remote SSHで直接編集
どちらもSSHの公開鍵認証で接続し,VSCodeからファイルを弄り,VSCodeのターミナルで操作するのは変わらないのですが,ファイルの弄り方に違いがあります.
SFTPではローカルで編集したファイルの変更を監視し,リモートに自動でアップロードされる構造です.反映は一瞬なので特に遅いと感じたことはありません.サーバ上とローカルの両方に同一のファイルがあるため,やらかして全部消えてもなんとかなる安心感があります.
Remote SSHではサーバ上のファイルをVSCodeで直接編集します.サーバ内に入り込んで操作する感覚です.今見ているファイルがリモートなのかローカルなのか気にしなくて良くなります.
あとターミナルを開いたときのデフォルトのディレクトリが授業用に作ったところにできるので移動の手間が減ります.
課題関連のファイルはすべてOneDriveに集約しているのもあり,僕はSFTPを使っています.
接続できるネットワーク
- tutwifi
- 学外
接続できないネットワーク
- 弊研究室のLAN
↑ 学内のサービスが使えるので実質学内ネットワークのはずなのに接続がタイムアウトになる
↑ VPNか踏み台サーバを使えばOK
ローカルPCのC:/work をVSCodeの作業ディレクトリとして指定したものとする.
以下はPowerShellの場合
- VSCodeで新しいターミナルを開く.(PowerShell)
-
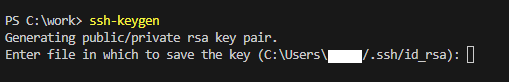
ssh-keygenを実行
保存場所は
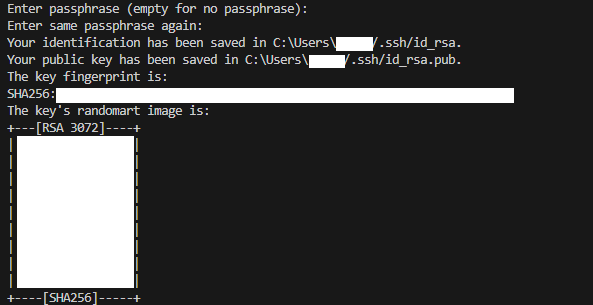
C:/Users/ユーザー名/.sshがデフォルトになる.そのままEnter. - パスフレーズを入力する.確認のため2回求められる.
入力内容はターミナル上に表示されないので注意.
短くて簡単なものがおすすめ.パスフレーズは後でも使うのでメモしておく.

※Bashの場合はssh-keygen -t rsaで同様にする.
※セキュリティは落ちるがパスフレーズを省略してSSH鍵を作るようにすると後述する接続先識別名だけで即SSH接続できるようになる.
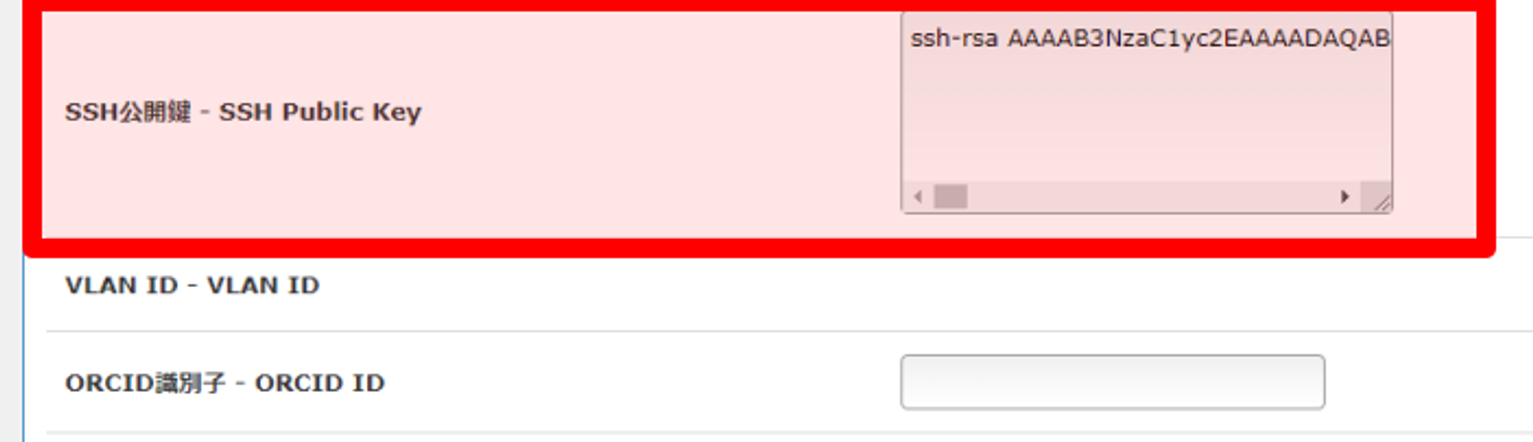
プロファイルメンテナンスの「SSH公開鍵 - SSH Public Key」にSSH公開鍵を登録する.
C:/Users/ユーザー名/.ssh/id_rsa.pubの中身の文字列を1行まるまるコピペする.
id_rsa.pubをD&DでVSCodeから開くと楽.

一番下までスクロールして保存して完了.
C:/Users/ユーザー名/.sshに以下の内容でconfig(拡張子なしファイル)を作成する.
host tut
user a000000
hostname xdev.edu.tut.ac.jp
port 22
identityfile ~/.ssh/id_rsa tutは入力時の接続先識別名(任意の文字列)(後述).
a000000は自分の学籍番号を入れる.
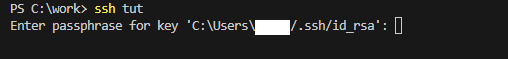
先ほどの例だと,ターミナルにssh tutと入力し,パスフレーズを入力するだけで接続できる.

yes/no のようなことを聞かれたら,yesと入力しEnter.
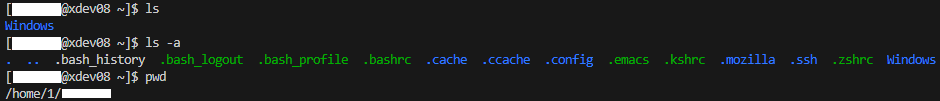
[学籍番号@xdev数字 ~]$ という表示が出ていれば接続成功.

pwdで現在のディレクトリの位置を表示してメモする.
/home/数字/a000000のように出てくる.
ルートディレクトリに課題のファイルを直で配置したくない場合(普通そうでは?),mkdirコマンドで高速プログラミング演習用のフォルダを作っておく.
ここではworkフォルダを作った(mkdir work).
SFTP拡張機能による接続
- VSCodeにSFTP拡張をインストール.
同じ名前同じアイコンの拡張機能がいくつかあるので注意.
Natizyskunk氏のものを使う.

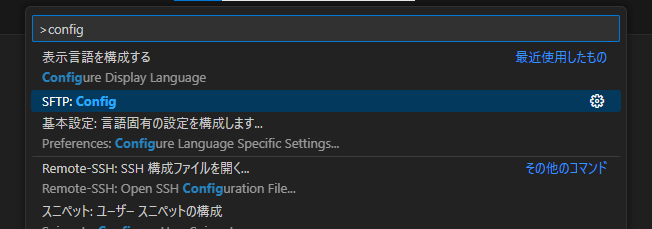
- Ctrl+Shift+Pでコマンドパレットを開き,SFTPのConfigを開いて書き込む.
(.vscode/sftp.jsonが開く)
パスは
/で記述する.エクスプローラからパスをコピーしてきて\があるとエラーになる.{ "name": "TUT HPC Cluster", //任意の名前 "host": "xdev.edu.tut.ac.jp", "username": "a000000", //学籍番号 "protocol": "sftp", "port": 22, "privateKeyPath": "C:/Users/ユーザー名/.ssh/id_rsa", //ローカルPCにある秘密鍵のパス "passphrase": "XXXXXXXX", //秘密鍵生成時のパスフレーズ "remotePath": "/home/数字/a000000/work/", //サーバのディレクトリ pwdコマンドで確認したもの ルートに置きたくないのでmkdirで作ったworkフォルダを指定 "uploadOnSave": false, //watcherを使うためuploadOnSaveはfalse 詳細はGitHubのFAQ "watcher": { // "files": "**/*", // "autoUpload": true, //contextで指定したフォルダ内でファイルが変更されたときにアップロード "autoDelete": true //ローカルでファイルが削除されたらサーバ側でも削除 }, "syncOption": { "delete": true //宛先ディレクトリから無関係なファイルを削除する }, "ignore": [ //除外対象の設定 contextを指定していればフォルダの指定はいらない まず確実にサーバにアップロードする必要のない拡張子を指定してみた "/.vscode", "/.ssh", ".gitignore", "*.pdf", "*.txt" ] }コピペ用コメント抜きコード
{ "name": "TUT HPC Cluster", "host": "xdev.edu.tut.ac.jp", "username": "a000000", "protocol": "sftp", "port": 22, "privateKeyPath": "C:/Users/ユーザー名/.ssh/id_rsa", "passphrase": "XXXXXXXX", "remotePath": "/home/数字/a000000/work/", "uploadOnSave": false, "watcher": { "files": "**/*", "autoUpload": true, "autoDelete": true }, "syncOption": { "delete": true }, "ignore": [ "/.vscode", "/.ssh", ".gitignore", "*.pdf", "*.txt" ] }設定の詳細はGitHub参照
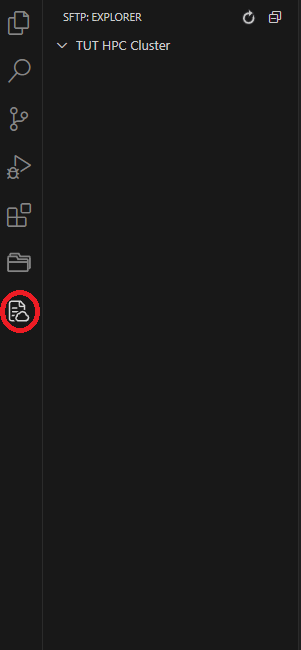
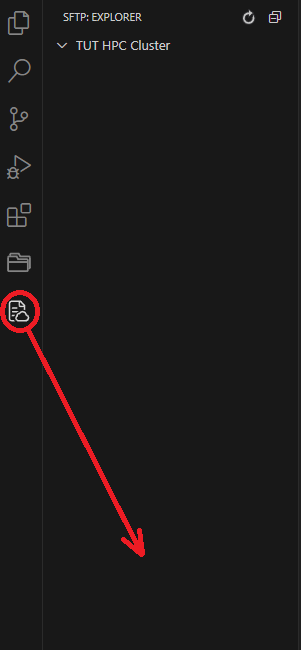
左側のアイコンから開く.

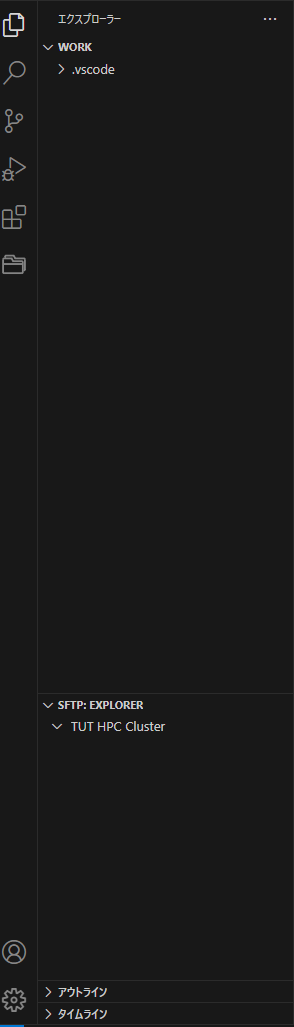
サイドバーにローカルとサーバ側のツリーを上下分割で表示できる.


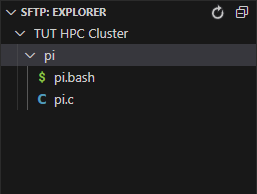
この時点ではリモートの/home/数字/学籍番号/work/の中身がまだ空なので何も無い.

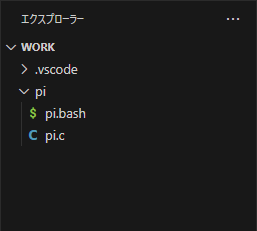
ローカルのworkフォルダにpiフォルダを作成し,HPCクラスタ講習会のサンプルコード:pi.cとpi.bashを配置する.

pi.cとpi.bashを開いて保存(Ctrl+S)をするか,

piフォルダの右クリックメニューからSync Local -> Remoteでローカルからサーバにアップロードされる.

上の渦巻きマークで更新できる.
サンプルコードのpi.cをpi.bashからコンパイルし実行する.
- ターミナルからSSH接続(例
ssh tut→パスフレーズ入力) -
cd workとcd piを実行し,pi.bashがあるディレクトリに移動する. -
qsub pi.bashを実行する.icx pi.c -o pi.x ./pi.xpi.bash末尾↑の通りにコンパイルと実行が行われる.
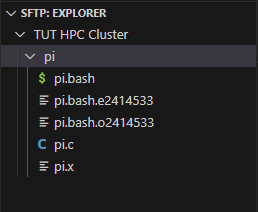
- コンパイルで生成された
pi.xと実行結果のpi.bash.o数字ファイル,エラーが発生していれば中に記述されるpi.bash.e数字ファイルが生成される
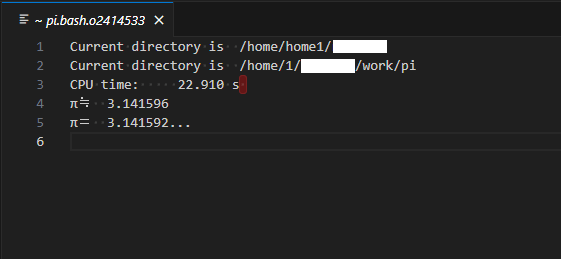
- クリックすれば中身を直接確認できる(編集はできない)

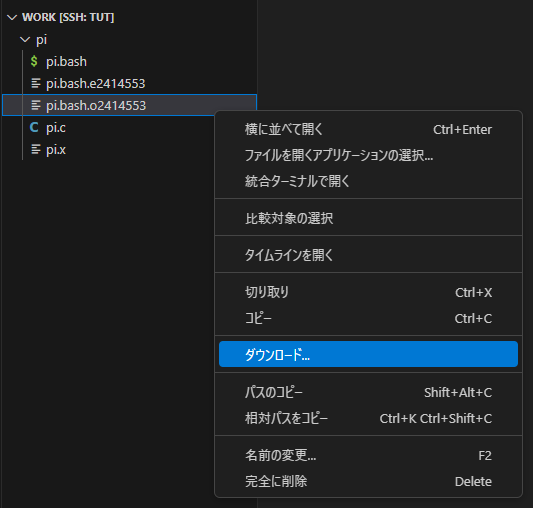
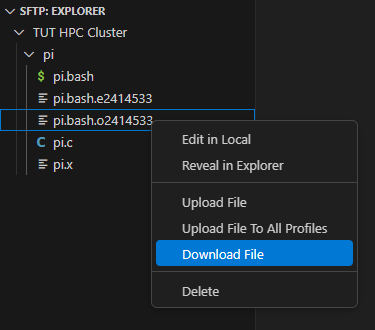
サーバ側で対象ファイルを選択し,右クリックメニューから[Download File]を押す.

ローカルPCの対応するディレクトリにダウンロードされる.
Remote SSHによる接続
VSCodeにRemote - SSHをインストール.
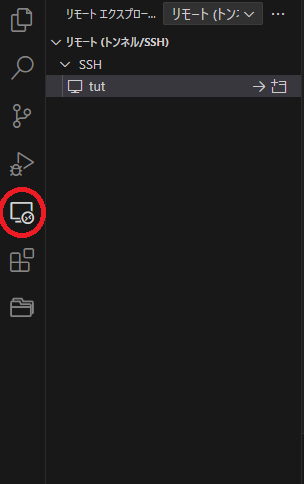
左側のアイコンからリモートエクスプローラを開く.

C:/Users/ユーザー名/.ssh/configの設定内容が表示されるので,矢印アイコンの[現在のウィンドウで接続]をクリック.
パスフレーズを入力する.

接続ができると,ターミナルがサーバのbashで起動する.
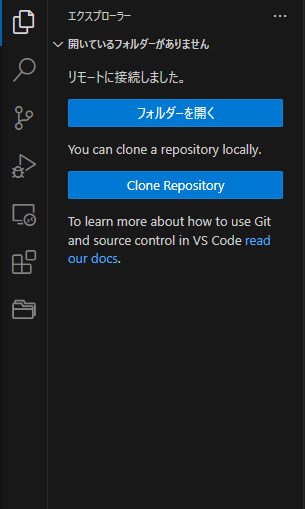
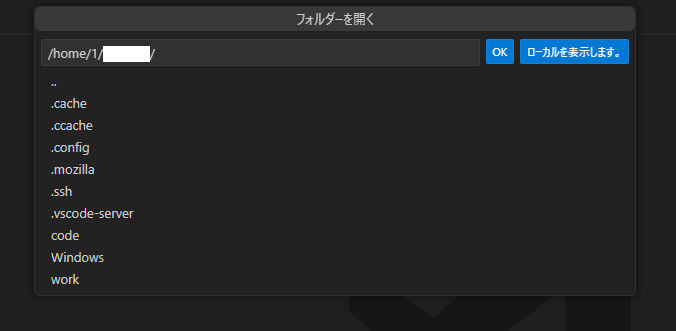
フォルダーを開くをクリック.

先ほど作成したworkを選んでOK.

パスフレーズが要求されればそのたびに入力.
接続が完了した.(workフォルダは空)

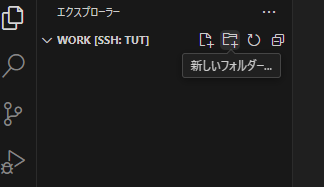
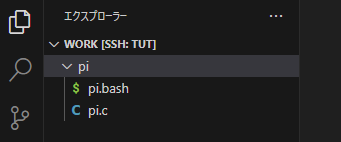
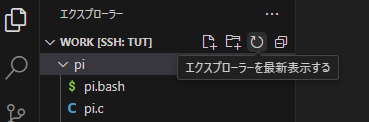
VSCodeと同様に,上部のアイコンや右クリックから作成する.


ファイルの編集・保存・削除等はローカルのVSCode同様.
サンプルコードのpi.cをpi.bashからコンパイルし実行する.
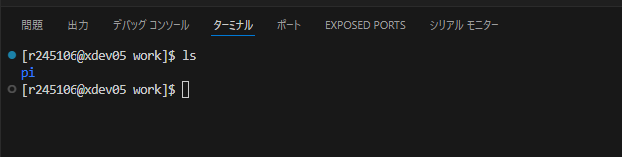
ターミナル(bash)のデフォルトのディレクトリがworkになっている.

cd piでpi.bashのあるディレクトリへ移動する.
qsub pi.bashを実行する.
icx pi.c -o pi.x
./pi.x↑の通りにコンパイルと実行が行われる.
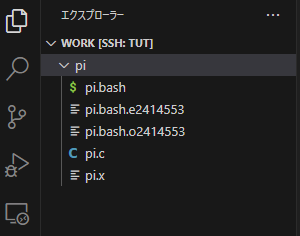
渦巻きアイコンから表示を更新する.

コンパイルで生成されたpi.xと実行結果のpi.bash.o数字ファイル,エラーが発生していれば中に記述されるpi.bash.e数字ファイルが生成される

対象ファイルを選択し,右クリックメニューからダウンロード.