astro-notion-blogの0.7.0のアップデートにて、Instagram, TikTok, Pinterestの埋め込みがサポートされるようになりました。
これまでInstagramを埋め込むためには📄astro-notion-blogでコードブロックからHTML要素を挿入する の記事の方法で直接HTMLを埋め込んでいたのですが、これで直接埋め込むことができるようになりました。
Twitter埋め込みのコンフリクトが解消でき、ようやく試せたのでカスタマイズします。
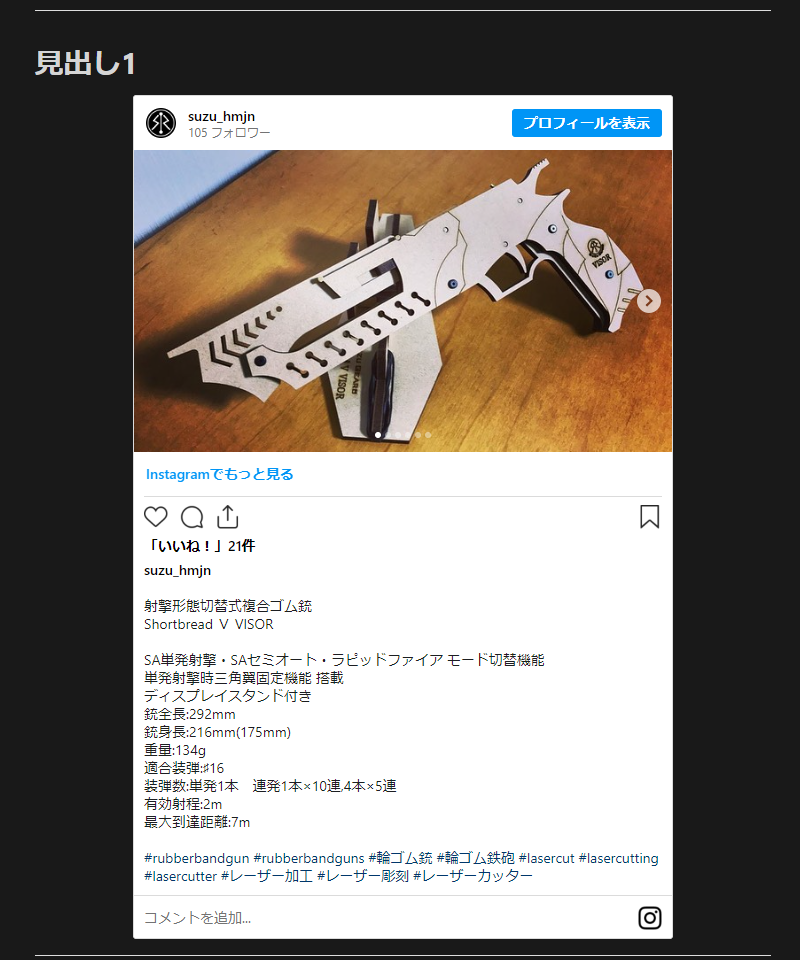
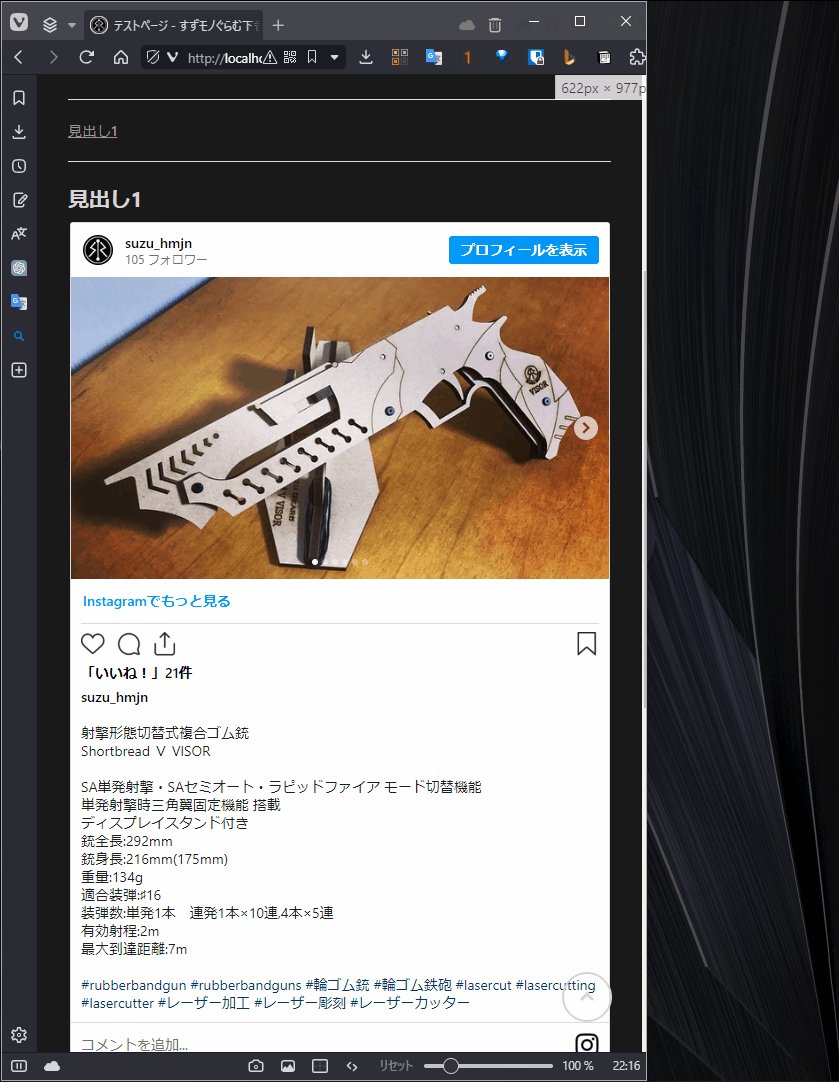
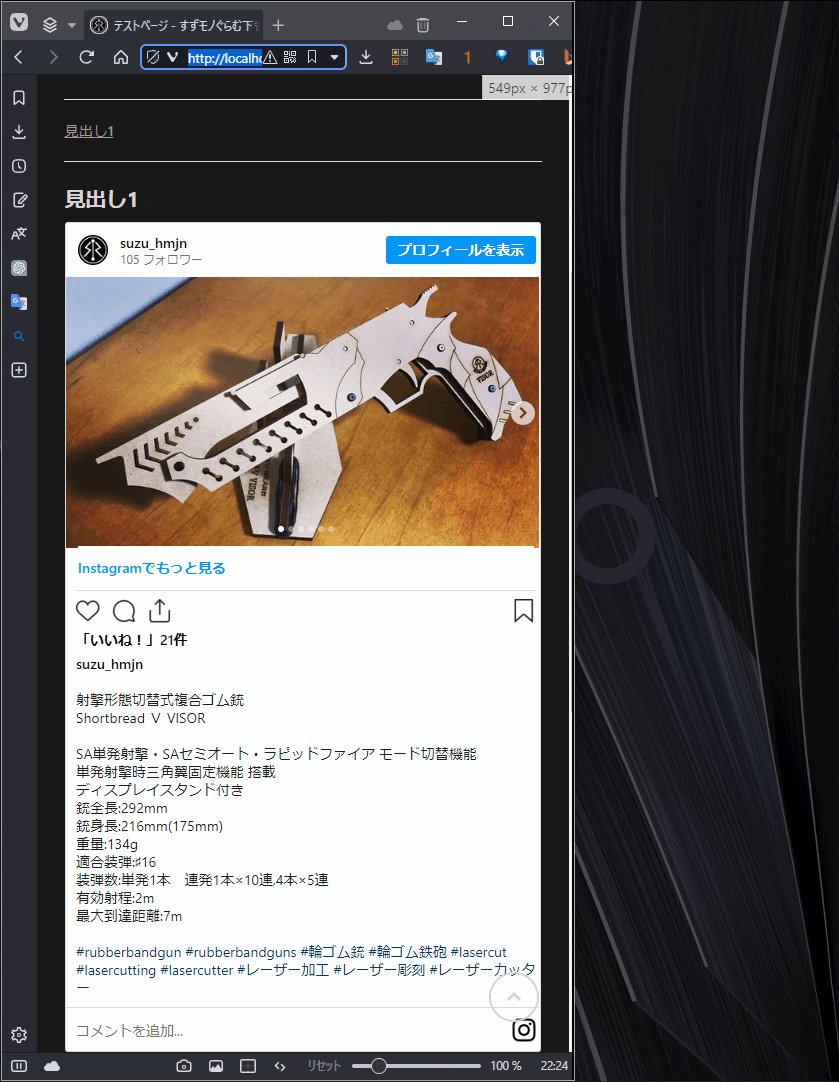
これが最終形です。
src/components/notion-blocks/InstagramEmbed.astroの11行目からdata-instgrm-captionedを削除します。
---
export interface Props {
url: string
}
const { url } = Astro.props
const id = url.pathname.split('/')[2]
---
<blockquote
class="instagram-media"
data-instgrm-permalink={`https://www.instagram.com/reel/${id}/?utm_source=ig_embed&utm_campaign=loading`}
data-instgrm-version="14"
~~~省略~~~CSSをsrc/components/notion-blocks/InstagramEmbed.astro末尾に追記します。
<style is:global>
.instagram-media {
margin-inline: auto !important;
min-width: auto !important;
}
</style>Twitterと違って!importantを付けないとスタイルの上書きができませんでした。
どちらも同じような埋め込みの原理だと勝手に思っていたのですが、何が違ってこうなっているのかよく分かりません。
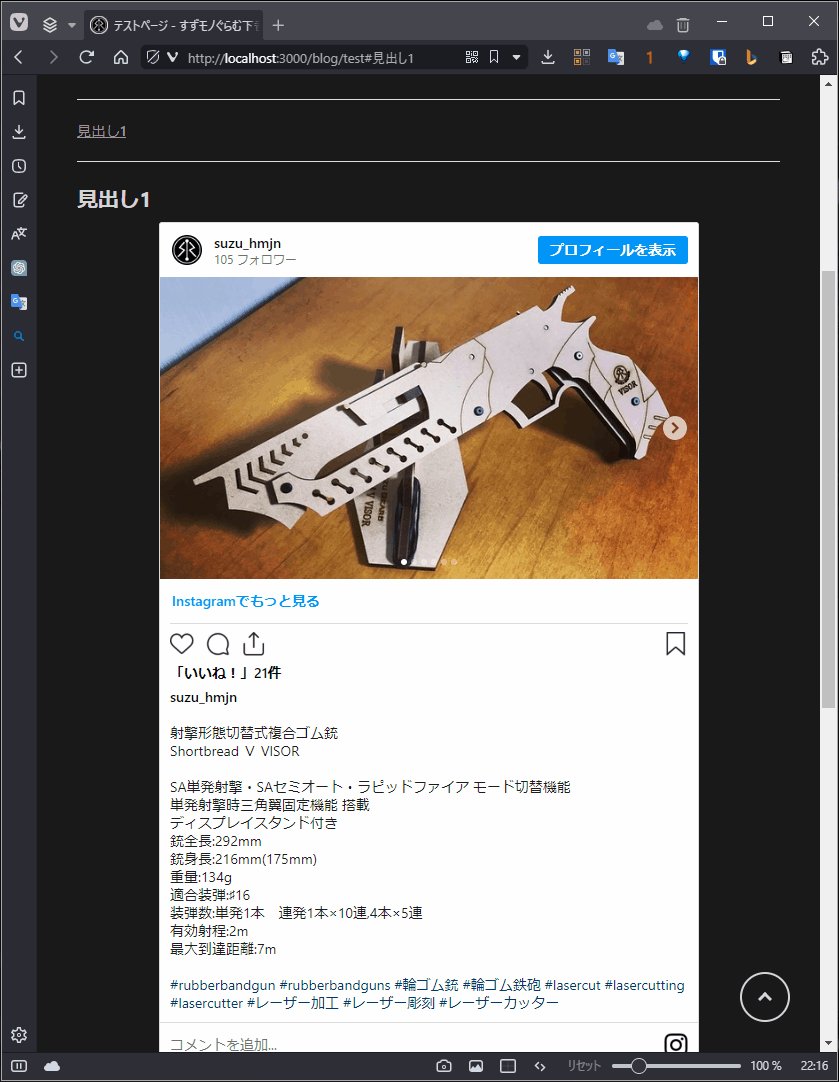
中央に寄せたいです。

margin-inline: auto !important;を<style>タグで追加します。
<style is:global>
.instagram-media {
margin-inline: auto !important;
}
</style>最近の僕の流行はCSSの論理プロパティです。
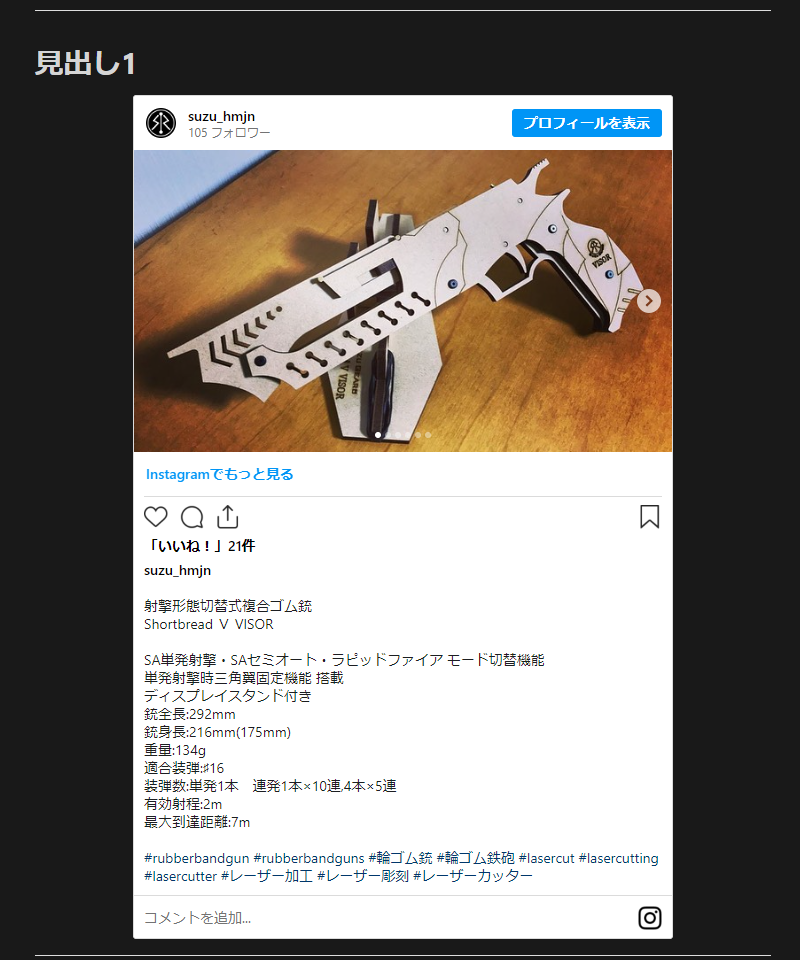
これで中央に寄りました。

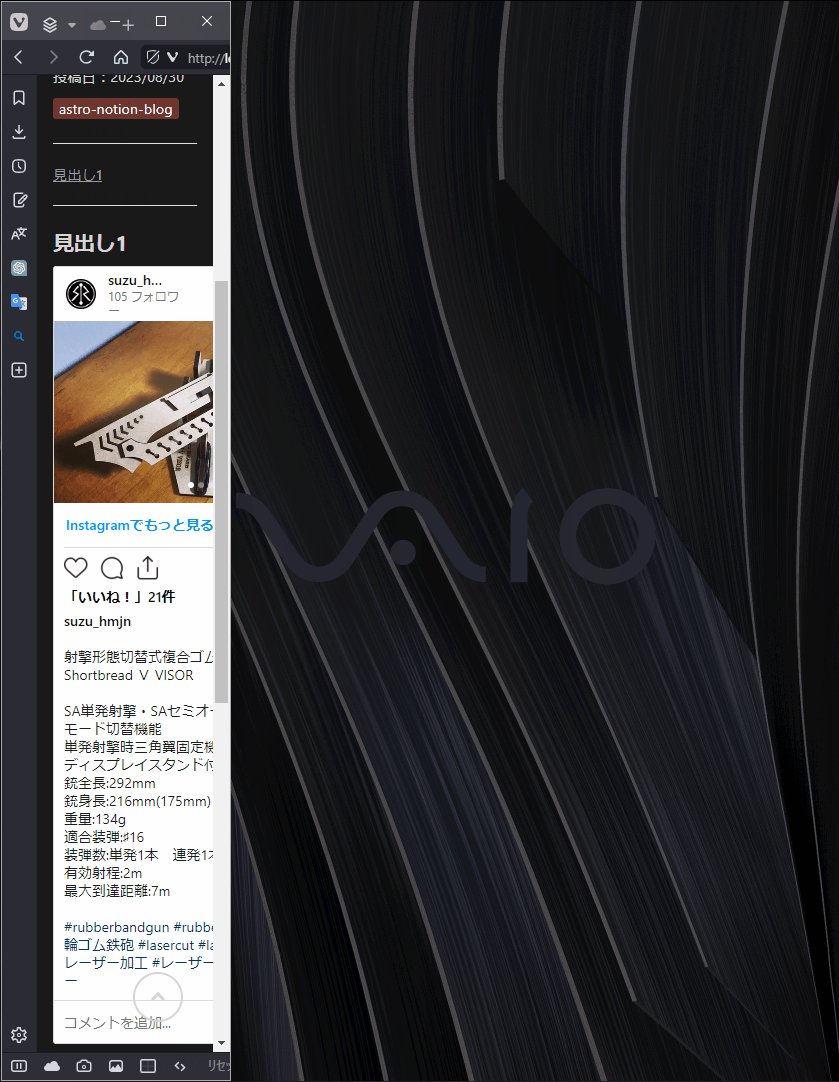
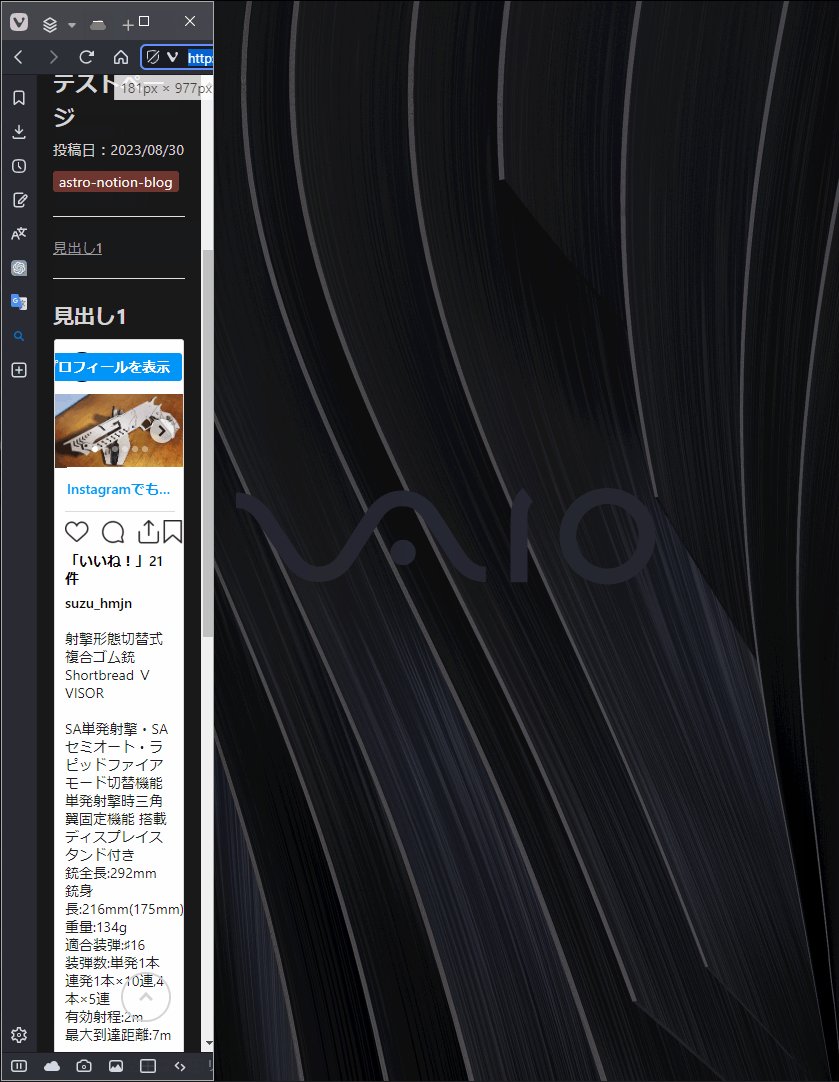
380pxあたりから埋め込みが縮まなくなり、メインカラムからはみ出しています。

このブログで表示するものは可能な限りレスポンシブに対応させたいと思っているので、これも修正します。
min-width: auto !important;を加えます。
<style is:global>
.instagram-media {
margin-inline: auto !important;
min-width: auto !important;
}
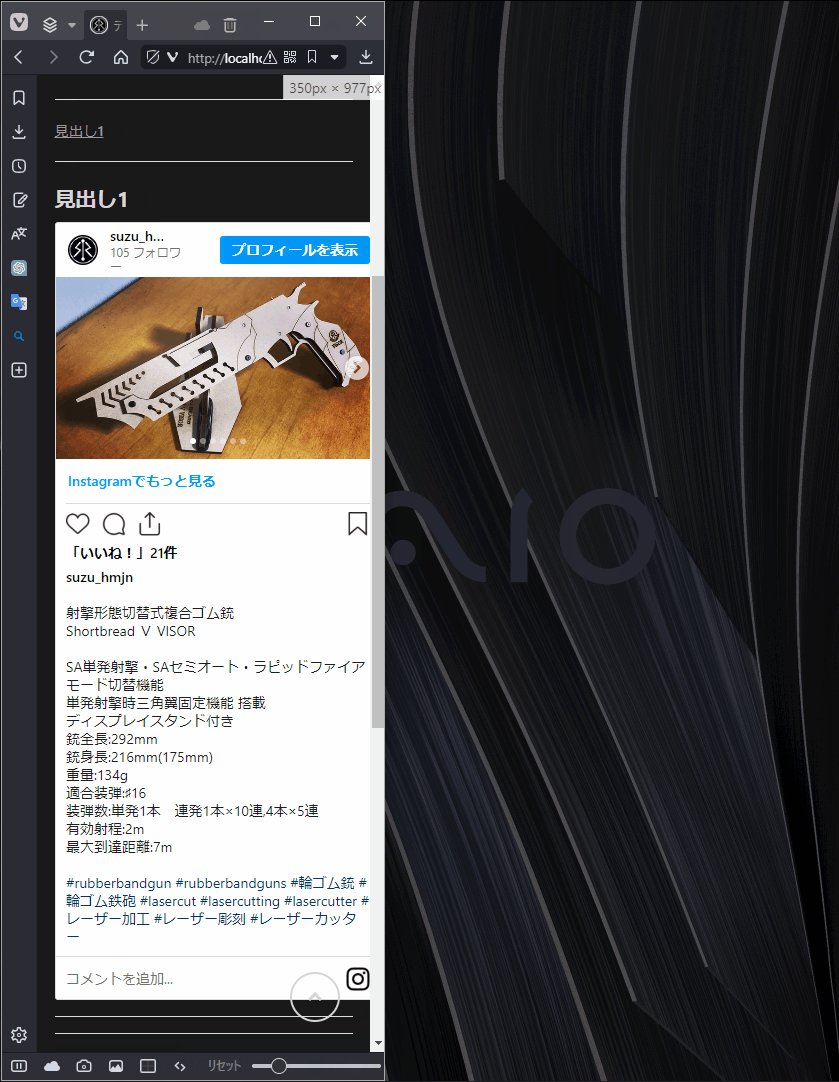
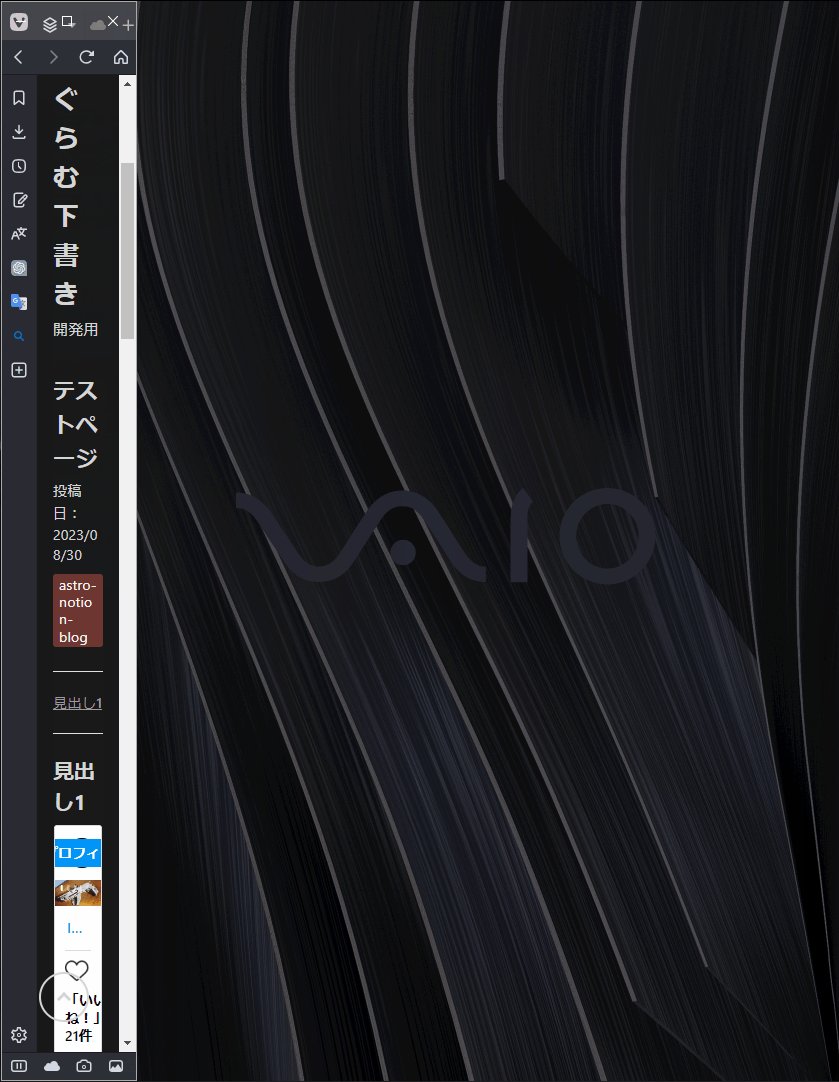
</style>これで、どれだけ狭くしてもはみ出さなくなりました。

幅が狭すぎて途中からまともに読めないのはご愛嬌です。とにかくメインカラムからはみ出なければ良いのです。

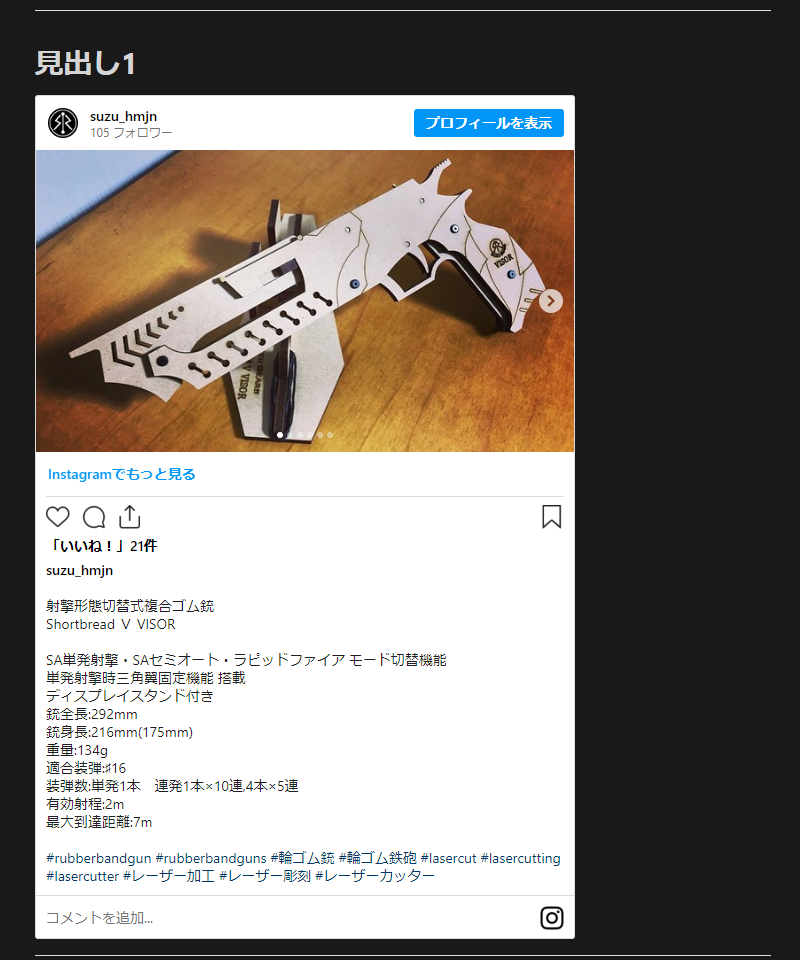
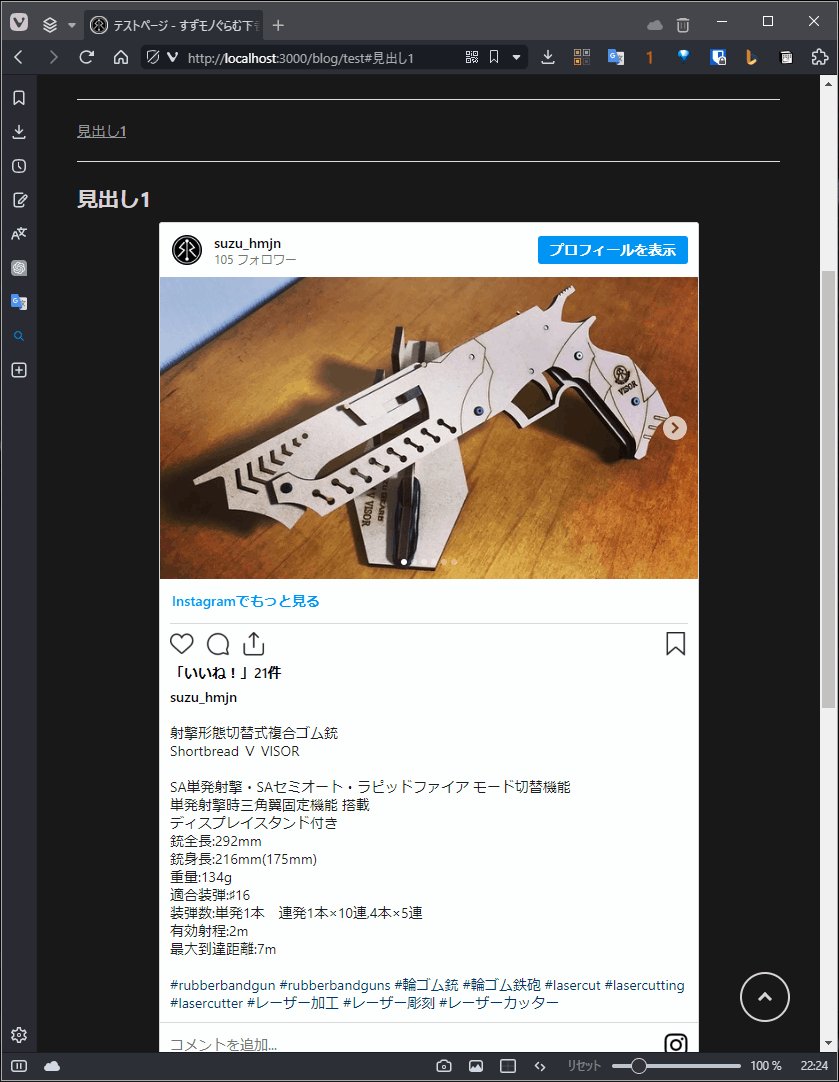
キャプションが全て表示されるため、投稿によっては縦長になり、画面を埋め尽くしてしまいます。
src/components/notion-blocks/InstagramEmbed.astroの11行目からdata-instgrm-captionedを削除することで、キャプションを非表示にします。
これにより、HTMLの埋め込みコードで「キャプションを追加」のチェックマークを入れないときと同様の条件となります。

コンパクトになりました。

まだ消したいところはあるんですがCSSの当て方が分からず手を出せていません…
本当はこれに加えてダークテーマ対応にもしたかったのですが、X(旧Twitter)の埋め込みほどシンプルな方法はないようなので一旦保留にしています。
CSS全書き換えは御免被りたいところなので、何かいい手を探したいです。