astro-notion-blogの0.7.0のアップデートにて、Instagram, TikTok, Pinterestの埋め込みがサポートされるようになりました。
また、X(旧Twitter)の仕様に合わせてTweetEmbed.astroも一部変更されています。
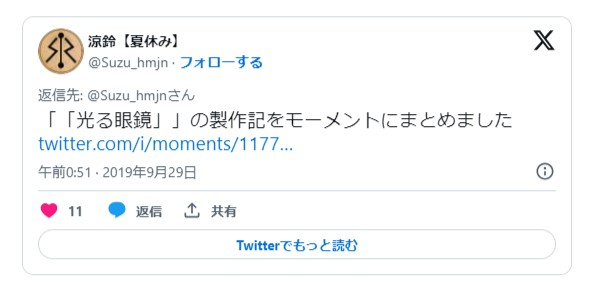
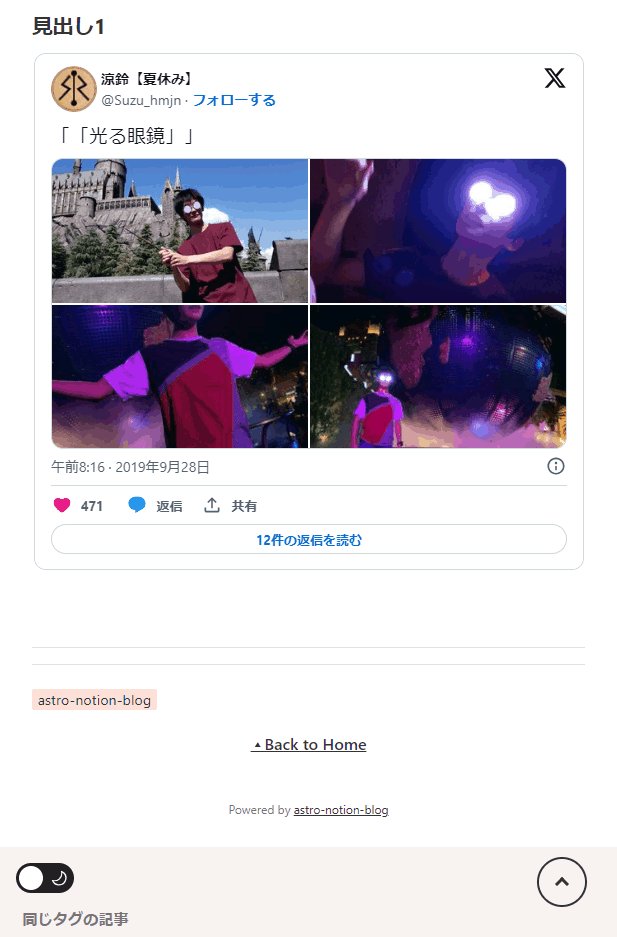
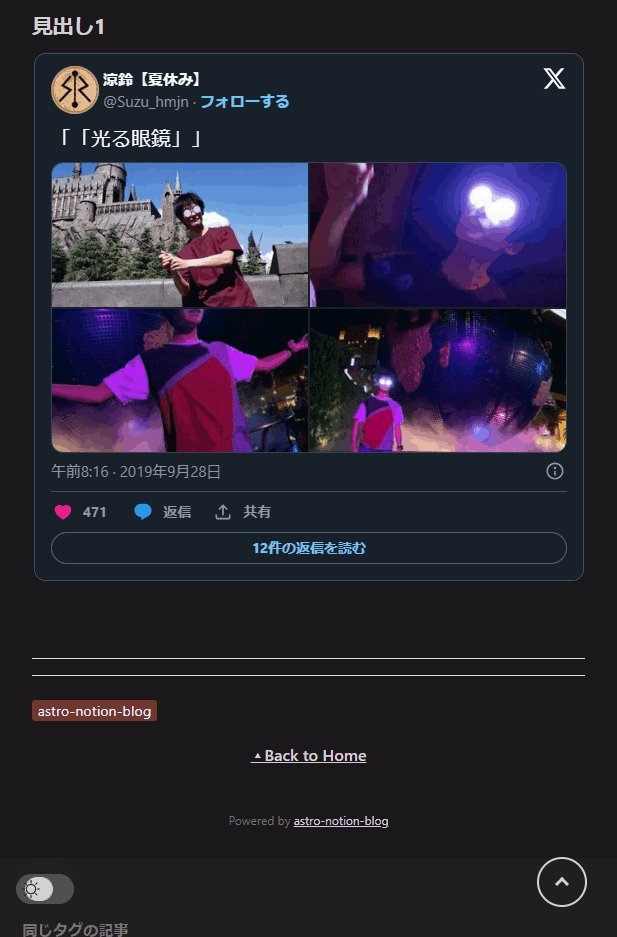
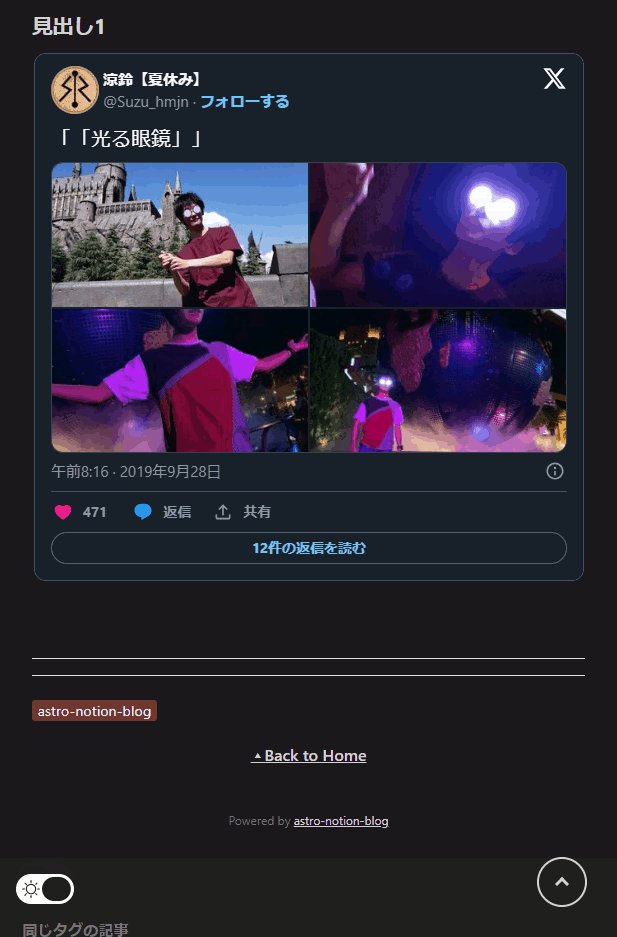
僕はポスト(旧ツイート)埋め込みをライトテーマとダークテーマに合わせてテーマ変更できるようにカスタマイズしていたので、それも合わせてこの記事でご紹介します。
(どうでもいいんですがわざわざX(旧Twitter)って書くのちょっと好きです。𝕏というのがフォントでほぼ同じ形のものが存在するのも面白いんですが、正しく表示されなかったら意味わからなくなるので通常のXにしてます。)
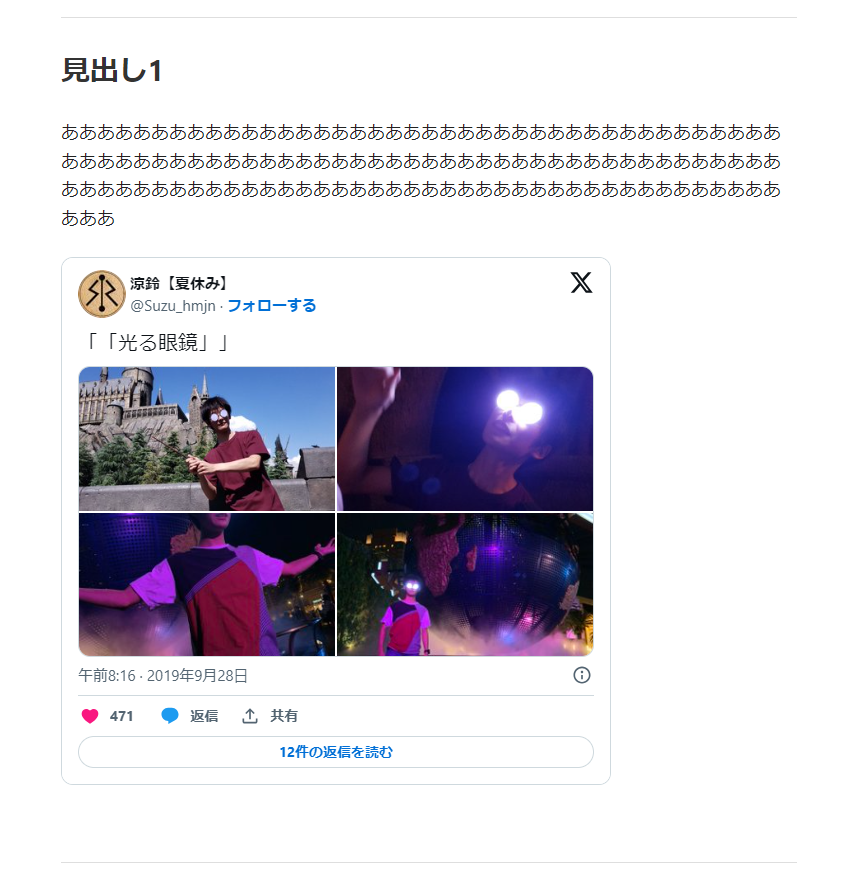
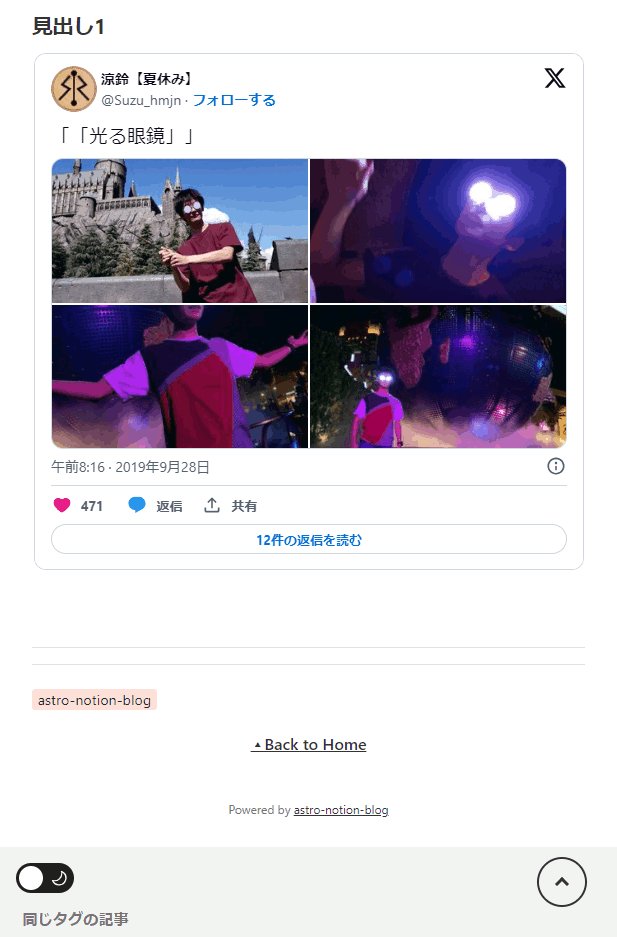
まず結論です。これで僕と同じになります。
---
export interface Props {
url: URL
}
const { url } = Astro.props
const postURL =
url.hostname === 'x.com' || url.hostname === 'www.x.com'
? new URL(url.pathname, 'https://twitter.com')
: url
---
<div class="light-tweet-embed">
<blockquote class="twitter-tweet" data-conversation="none">
<a href={postURL}></a>
</blockquote>
</div>
<div class="dark-tweet-embed">
<blockquote class="twitter-tweet" data-conversation="none" data-theme="dark">
<a href={postURL}></a>
</blockquote>
</div>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"
></script>
<style is:global>
.twitter-tweet {
margin-inline: auto;
}
.light-tweet-embed {
display: block;
}
.dark-tweet-embed {
display: none;
}
.dark .dark-tweet-embed {
display: block;
}
.dark .light-tweet-embed {
display: none;
}
</style>ポスト(旧ツイート)埋め込みは左に寄っています。

画像と同じく中央にあっていてほしいので、中央寄せになるようにCSSをいじります。
JavaScriptによる埋め込み後のポスト(旧ツイート)にCSSを適用するため、TweetEmbed.astroの<style>を<style is:global>へと変更し、margin-inline: auto;で中央寄せにします。
<style is:global>
.twitter-tweet {
margin-inline: auto;
}
~~~~省略~~~~
</style>なりました。

デフォルトの状態では、返信となるポスト(旧ツイート)を埋め込んだ時に、その上流となるポスト(旧ツイート)も一緒に埋め込まれます。

嵩張って邪魔ですし、複数ポスト(旧ツイート)を埋め込んだ際に同じポスト(旧ツイート)が重複して表示されたら嫌なので、ポスト(旧ツイート)単体が埋め込まれるようにします。
やることは簡単で、data-conversation="none"のパラメータを追加するだけです。
<blockquote class="twitter-tweet">
<a href={postURL}></a>
</blockquote><blockquote class="twitter-tweet" data-conversation="none">
<a href={postURL}></a>
</blockquote>
スリムになりました。
astro-notion-blogでは、TweetEmbed.astroにて公式のスニペットを用いたJavaScriptによる埋め込みを行っています。
公式のドキュメントに解説があります。
また、この記事での解説が分かりやすかったです。
<blockquote class="twitter-tweet">にdata-theme="dark"というパラメータを設定することで、いつもアプリで見ているダークテーマで埋め込まれることが分かりました。
しかし、これをブログのテーマ切り替えに合わせて変更する方法は思いつきませんでした。

最終的には下記記事を参考にし、初めに両テーマ分読み込んでおいて、テーマに合わせてdisplay: none;を使って表示・非表示を切り替えるようにしました。
全然スマートじゃない脳筋スタイルでの解決なんですが、もっとうまい方法を見つけたいです。
<div class="tweet-embed">
<blockquote class="twitter-tweet">
<a href={postURL}></a>
</blockquote>
</div><div class="light-tweet-embed">
<blockquote class="twitter-tweet" data-conversation="none">
<a href={postURL}></a>
</blockquote>
</div>
<div class="dark-tweet-embed">
<blockquote class="twitter-tweet" data-conversation="none" data-theme="dark">
<a href={postURL}></a>
</blockquote>
</div>
~~~省略~~~
<style is:global>
~~~省略~~~
.light-tweet-embed {
display: block;
}
.dark-tweet-embed {
display: none;
}
.darkmode .dark-tweet-embed {
display: block;
}
.darkmode .light-tweet-embed {
display: none;
}
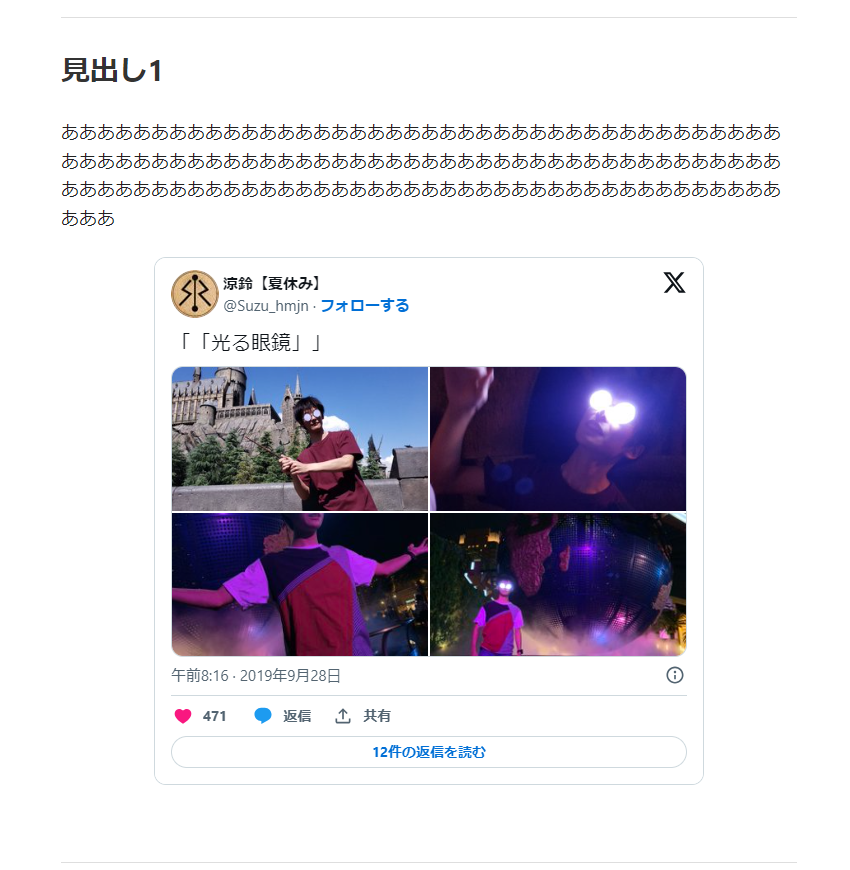
</style>完成

テーマの切り替えに伴い、埋め込まれたポスト(旧ツイート)のサイズが変わっているせいで、若干下の方の要素がズレていますがこれはどうしようもないのでそのままにしておきます。
そもそもライトテーマとダークテーマをカチカチ切り替える人なんて動作チェックする開発者以外にいませんからね。