目次
記事の冒頭にFeaturedImageを配置したいと思ったので変更したら、以前の記事による変更と合わせてちょっと大変でした。
📄astro-notion-blogの記事一覧でFeaturedImageにも記事へのリンクを設定する
各記事の構造はsrc\pages\posts\[slug].astroが司っています。
102行目からのここがそうです。
<div slot="main" class={styles.main}>
<div class={styles.post}>
<PostDate post={post} />
<PostTags post={post} />
<PostTitle post={post} enableLink={false} />
<PostBody blocks={blocks} />
<PostTags post={post} />
<footer>
<PostRelativeLink prevPost={prevPost} nextPost={nextPost} />
</footer>
</div>
</div>投稿日・タグ・タイトル・記事本文・末尾のタグ・フッターとそのまんまです。
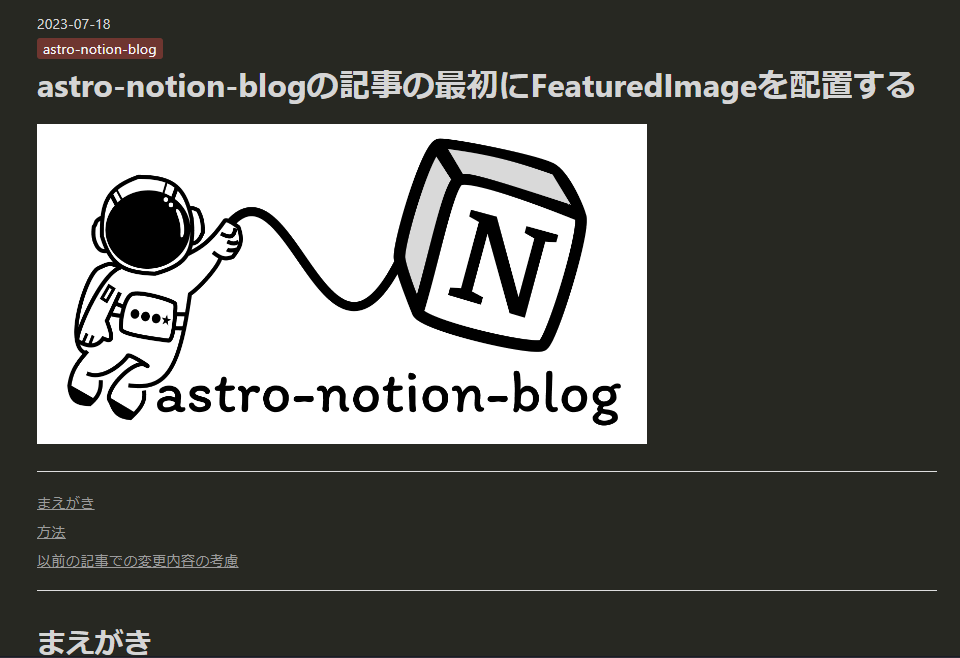
ここで、タイトルの下にFeaturedImageを配置したいと思います。
📄astro-notion-blogの記事一覧でFeaturedImageにも記事へのリンクを設定する
以前の記事⬆でのことを思い出すと、import PostFeaturedImage from '../../components/PostFeaturedImage.astro'を足してから<PostFeaturedImage post={post} />を足せばいいと分かります。(処理の外部委託先の住所を書いて、外部委託の指示を挟む)
ちなみに、前回の記事とは編集するファイルの場所が異なるため、正しい場所を示すために'../components/PostFeaturedImage.astro'から'../../components/PostFeaturedImage.astro'へと相対リンクを変更しています。
冒頭のimport群
import Layout from '../../layouts/Layout.astro'
import PostDate from '../../components/PostDate.astro'
import PostTags from '../../components/PostTags.astro'
import PostTitle from '../../components/PostTitle.astro'
import PostBody from '../../components/PostBody.astro'
import PostRelativeLink from '../../components/PostRelativeLink.astro'
import BlogPostsLink from '../../components/BlogPostsLink.astro'
import BlogTagsLink from '../../components/BlogTagsLink.astro'
import styles from '../../styles/blog.module.css'
import PostFeaturedImage from '../components/PostFeaturedImage.astro'最後に足しておいた。28行目になった。
import Layout from '../../layouts/Layout.astro'
import PostDate from '../../components/PostDate.astro'
import PostTags from '../../components/PostTags.astro'
import PostTitle from '../../components/PostTitle.astro'
import PostBody from '../../components/PostBody.astro'
import PostRelativeLink from '../../components/PostRelativeLink.astro'
import BlogPostsLink from '../../components/BlogPostsLink.astro'
import BlogTagsLink from '../../components/BlogTagsLink.astro'
import styles from '../../styles/blog.module.css'
import PostFeaturedImage from '../../components/PostFeaturedImage.astro'102行目からの部分はこうなる。
<PostTitle post={post} enableLink={false} />
<PostFeaturedImage post={post} enableLink={false} />
<PostDate post={post} />
<PostTags post={post} />
<PostBody blocks={blocks} />
<PostTags post={post} /> <PostFeaturedImage post={post} enableLink={false} />のenableLink={false}部分はリンク埋め込みをしないためのものです。以前の記事参照。
これで表示されるようになりました。

📄astro-notion-blogの記事一覧でFeaturedImageにも記事へのリンクを設定する
前回の記事でFeaturedImageには記事へのリンクが埋め込まれています。クリックしたところでその記事を開くだけの無限ループですが、どうも気持ち悪いので修正します。FeaturedImageのコミットは打ち消し。前回の記事を書き換えることにしました。
同じことをやっている方がいました。リンク埋め込みをやっていなければやっぱりシンプルですね。
実装方法もほぼ同じなので、これで良かったんだと安心できました。