紹介したものを分かりやすく誘導するために、よく見るタイプのカード状商品リンクを設置したいと思いました。
リンク切れなどの対策が取りやすく、設置した商品リンクの一括管理が可能なバリューコマースのMyLinkBoxが使えるようにします。
MyLinkBoxを使おうと思った理由(長文)
前の記事でHTML要素を直接ページに挿入できるようになったので、HTML要素としてカード状の商品リンクを埋め込むのは簡単です。
しかし、数多のページに商品リンクを配置し、それらを管理するのは並大抵の手間ではありません(僕はアフィリエイトをやったことがないのでこれは単なる想像に過ぎません)。
何の商品リンクをどこに配置したのかを全て記録でもしていない限り、絶対に取りこぼしが発生します。
リンク切れの商品リンクなんて置いておくだけで害しかないはずなので、如何にして商品リンク群を楽に管理するか、というのが僕目線での重要なポイントです。
色々と調べてみると、MyLinkBoxが一番楽そうだということを知りました。
これ以外の方法だと、商品リンクを挿入したら即座にそれを同期ブロックとして「商品リンク管理ページ」にも貼り付け、定期的にリンクの様子をチェックしつつ、何か問題があるようならそこから編集、という方法を取るしかありません。少しくらいなら問題ないと思いますが、数が増えたらどこかで破綻すると思います。
だからMyLinkBoxです。
貼り付けるスクリプトを読んでみると、各MyLinkBoxには固有の番号が振られており、JavaScriptで一括変換をかけていることが分かりました。

MyLinkBoxの変換はLinkSwitchという機能のためのコードを入れていれば不要ということが書いてあったので、上位互換らしいLinkSwitchの方を導入することにします。

アカウントごとの固有IDを使ったJavaScriptの挿入が、GoogleAnalyticsのトラッキングコード挿入と同じようなものだと気づいたので、同じようにやって環境変数としてIDを使えるようにします。
ただし、この方法が使えることは確認済みです。
src\components\ValueCommerceLinkSwitch.astroを下記内容で新規作成します。
---
export interface Props {
LinkSwitchId: string
}
const { LinkSwitchId = '' } = Astro.props
---
{
LinkSwitchId && (
<>
<script type="text/javascript" language="javascript">
var vc_pid = {LinkSwitchId};
</script>
<script
type="text/javascript"
src="//aml.valuecommerce.com/vcdal.js"
async
/>
</>
)
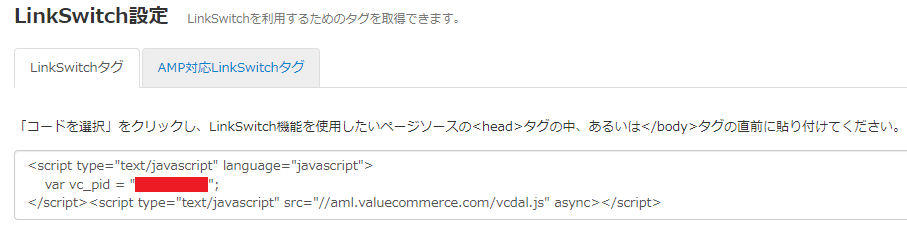
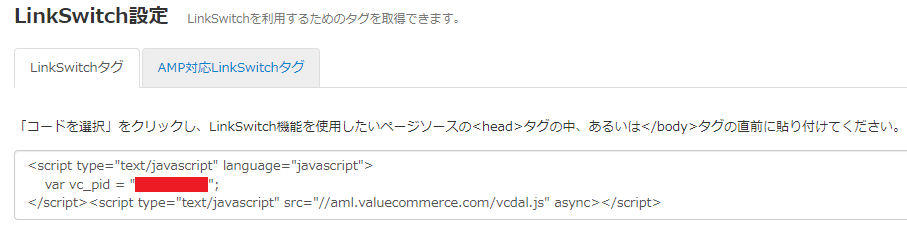
} {LinkSwitchId}のところが肝心で、vc_pid = xxxxxxxxxの固有ID部分を環境変数として埋め込むことができます。

src\layouts\Layout.astro冒頭のimportにPUBLIC_VC_LINKSWITCH_IDを追加します。また、import ValueCommerceLinkSwitch from '../components/ValueCommerceLinkSwitch.astro'を追加します。今回はGoogleAnalyticsの下に設置しました。
import {
PUBLIC_GA_TRACKING_ID,
ENABLE_LIGHTBOX,
PUBLIC_VC_LINKSWITCH_ID,
} from '../server-constants.ts'
~~~~~~~
import GoogleAnalytics from '../components/GoogleAnalytics.astro'
import ValueCommerceLinkSwitch from '../components/ValueCommerceLinkSwitch.astro' src\layouts\Layout.astroの</head>直前(80行目付近)にValueCommerceLinkSwitch.astroを呼び出すコマンドを追加します。
<ValueCommerceLinkSwitch LinkSwitchId={PUBLIC_VC_LINKSWITCH_ID} />
</head>
<body> src\server-constants.tsに環境変数PUBLIC_VC_LINKSWITCH_IDの読み込みを追加します。これもGoogleAnalyticsの下に設置しました。
export const PUBLIC_GA_TRACKING_ID = import.meta.env.PUBLIC_GA_TRACKING_ID
export const PUBLIC_VC_LINKSWITCH_ID = import.meta.env.PUBLIC_VC_LINKSWITCH_ID 環境変数としてPUBLIC_VC_LINKSWITCH_IDを新たに設定します。中身はLinkSwitch設定のvc_pid = xxxxxxxxxの9桁の数字部分です(この下のMyLinkBoxの9桁の数字とは別物なので注意)。
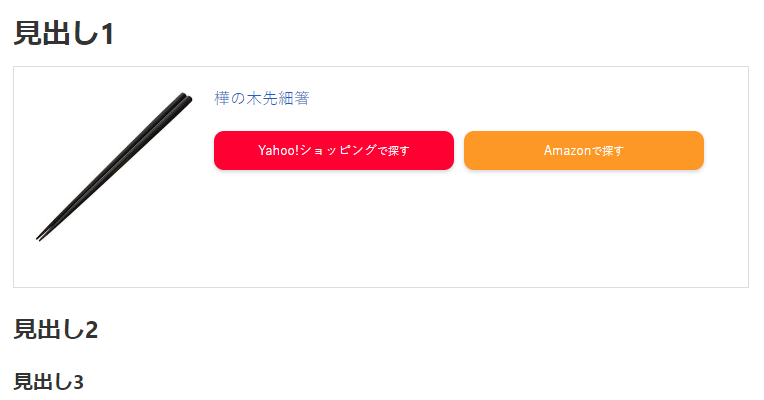
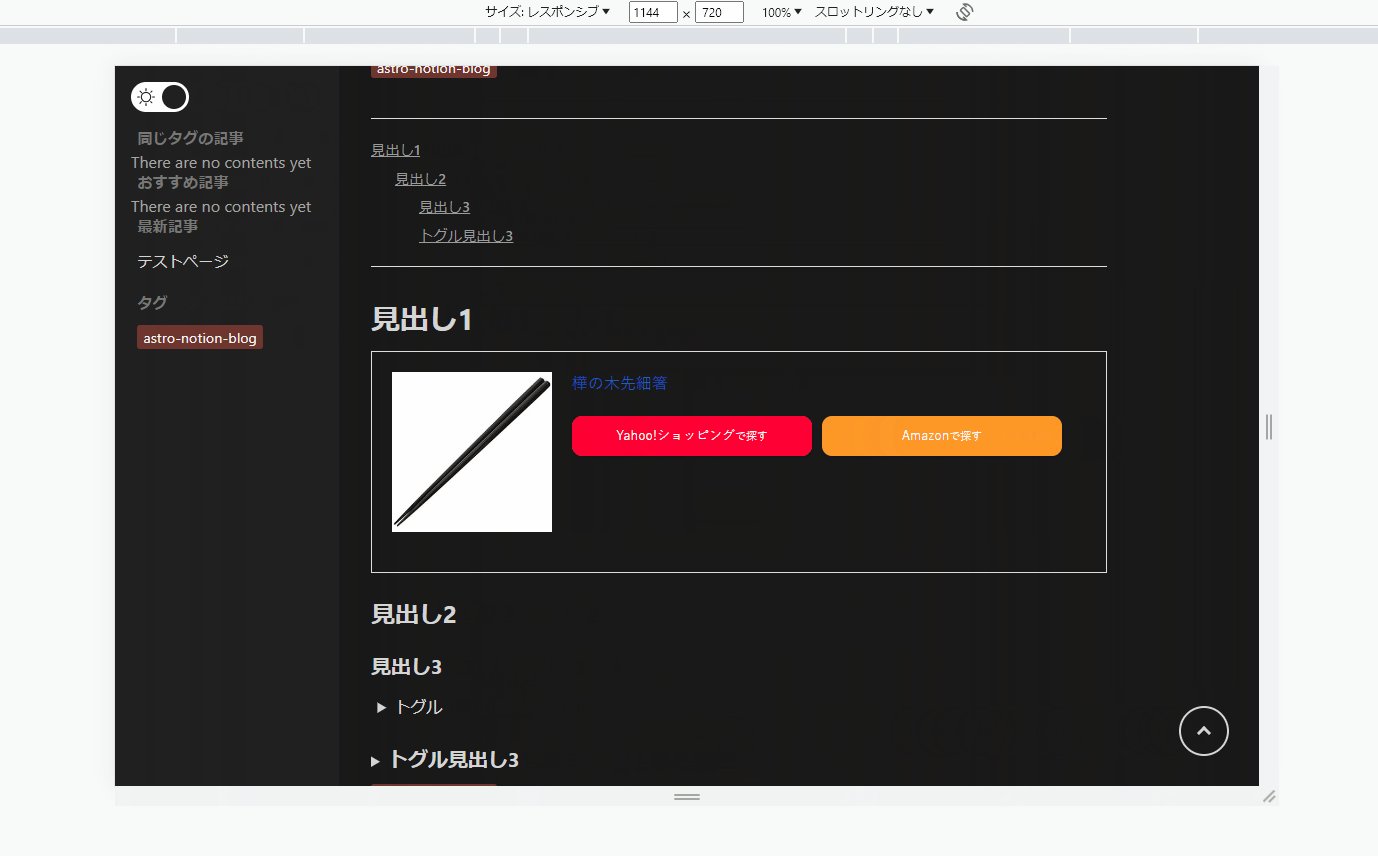
その後は、バリューコマースのMylinkboxで作った下のようなコードを
<div data-vc_mylinkbox_id="9桁の数字"></div> 📄astro-notion-blogでコードブロックからHTML要素を挿入する
この記事の方法でHTML要素として埋め込むだけです。
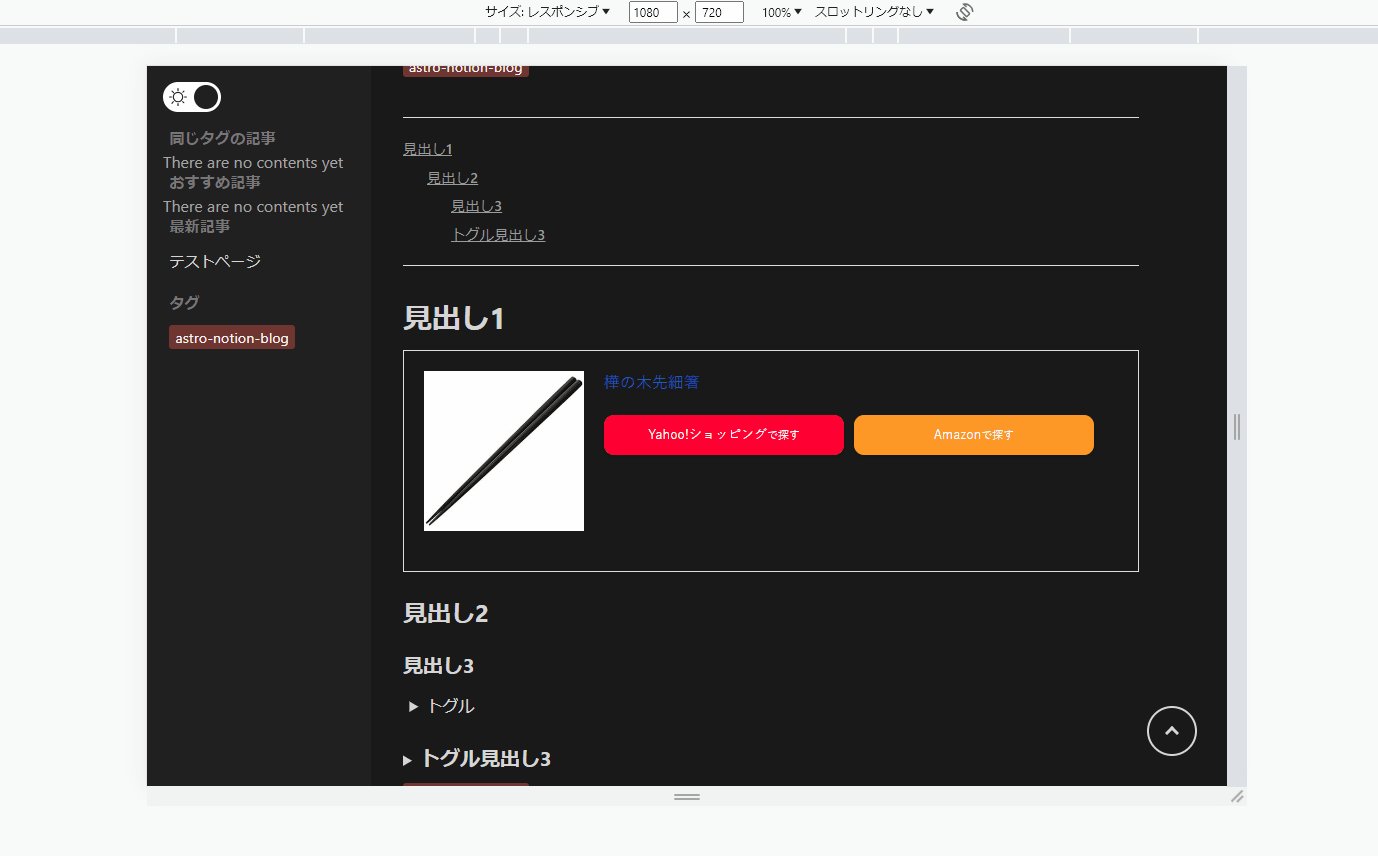
白背景だと普通に見えますが、ダークモードにすると白背景の画像が浮いて非常にダサいです。


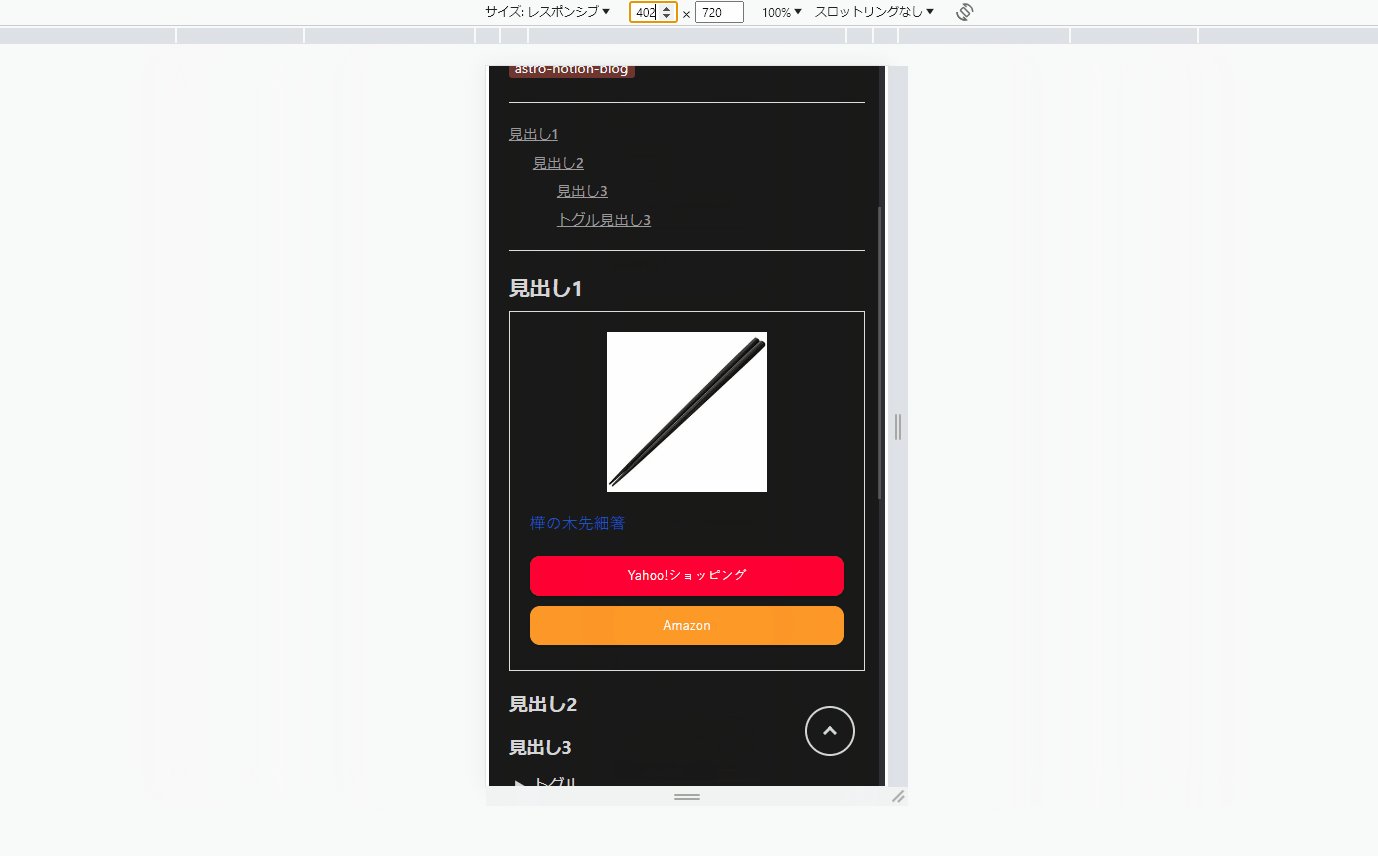
iPhoneからの見え方も同じような感じですね。


また、レスポンシブの変形におけるメディアクエリのブレークポイントにズレがあるようです。幅によっては若干コンテンツ幅をはみ出します。

この他にも、致命的な弱点として広告ブロッカーによって商品カード自体が消えるというものがあります。最初に試した際に、PCのブラウザでもiPhoneでも何も表示されなかったため失敗を疑ったんですが、ふと可能性に思い至って広告ブロッカーをオフにしたら表示されるようになりました。
これは、各MyLinkBoxを番号で管理して、ページ読み込み時にJavaScriptで置き換える、という手法を取っているからだと思われます。ページ読み込み時ではなく、Astroでのビルド時に生成されるHTMLに対して置き換えることができれば問題ないと思うのですが、それをどうやるのかは僕の知識量ではまだ分かっていません。
広告ブロッカーで消失する点を除けば、CSSを自分で当ててやれば解決できそうな雰囲気はしているので、とりあえず方法だけ記録しておきます。